Trong trình chỉnh sửa đa phương tiện của Phiên bản công ty, có hơn 70 nút được thiết kế đẹp, dễ sử dụng và hoàn toàn có thể tùy chỉnh.
Áp dụng mẫu được thiết kế sẵn #
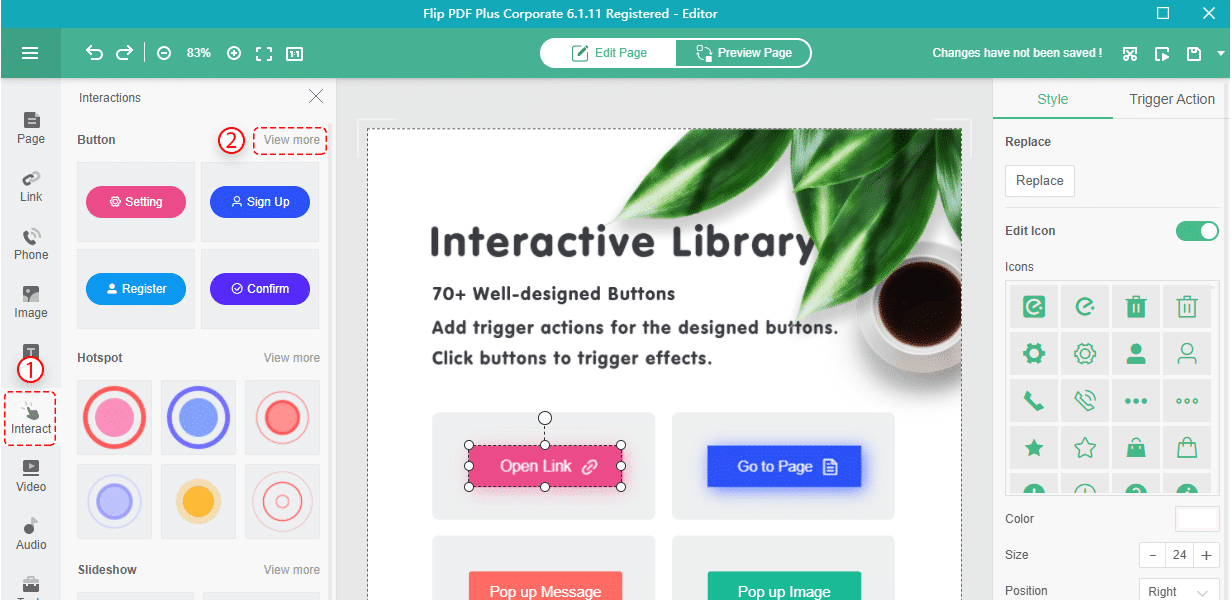
1. Nhấp vào [Tương tác].
2. Tìm [cái nút] và bấm vào [Xem thêm] để chọn một nút bạn cần.

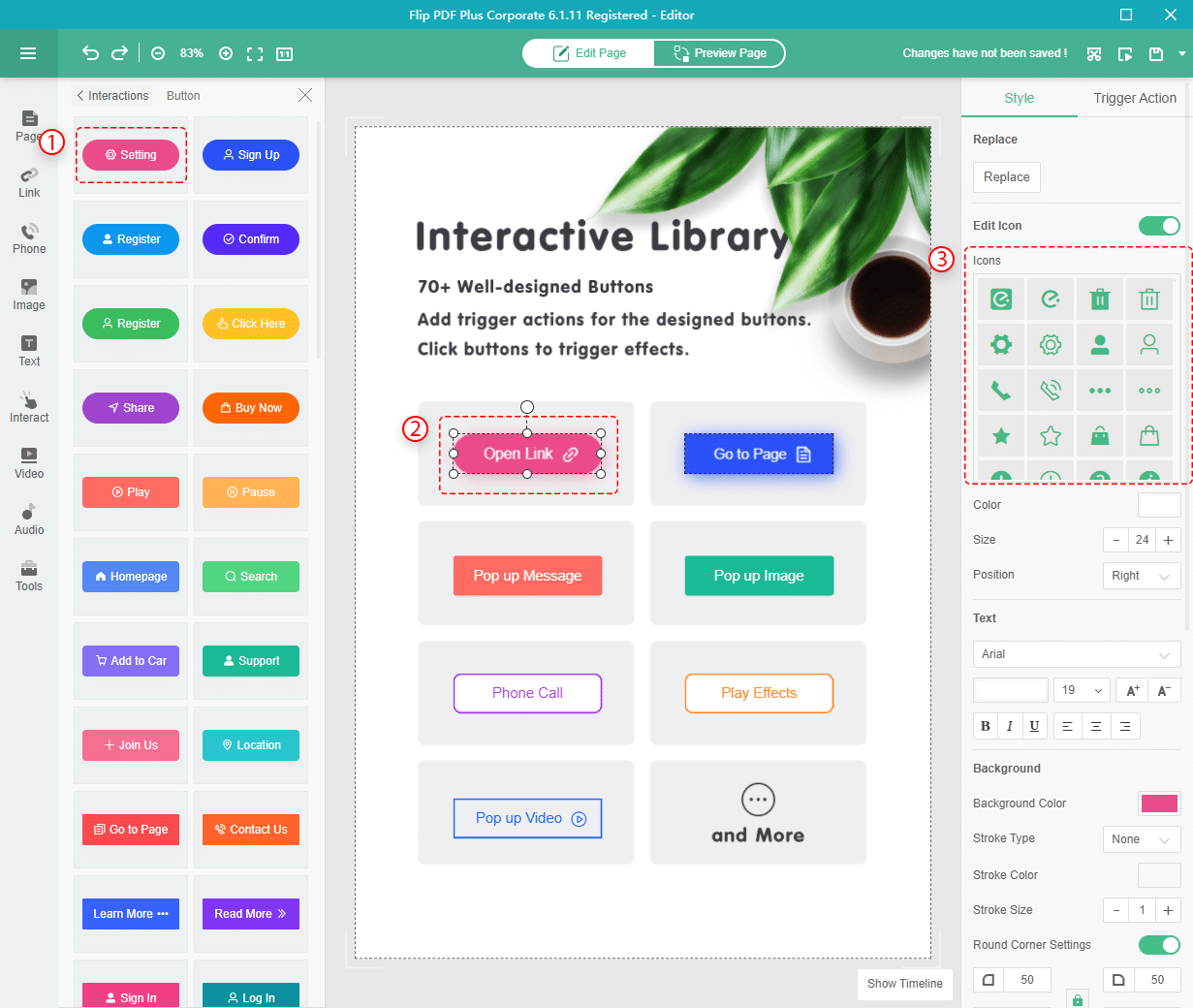
Kiểu nút tùy chỉnh #
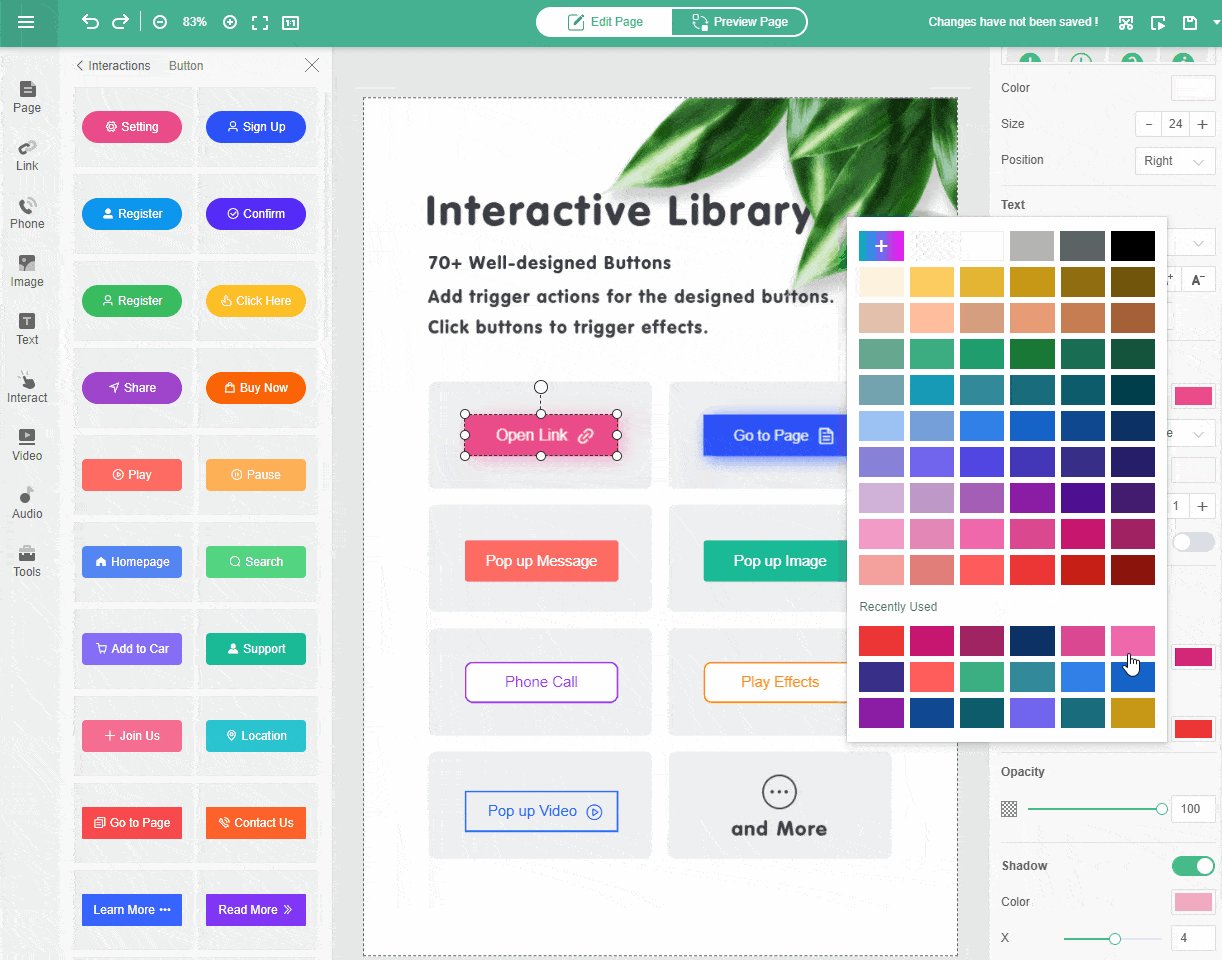
Bạn có thể tùy chỉnh thêm biểu tượng, văn bản, màu nền và các cài đặt khác của nút.
Ví dụ: bạn có thể thay đổi biểu tượng nút từ bộ sưu tập hơn 280 biểu tượng trong thư viện biểu tượng.

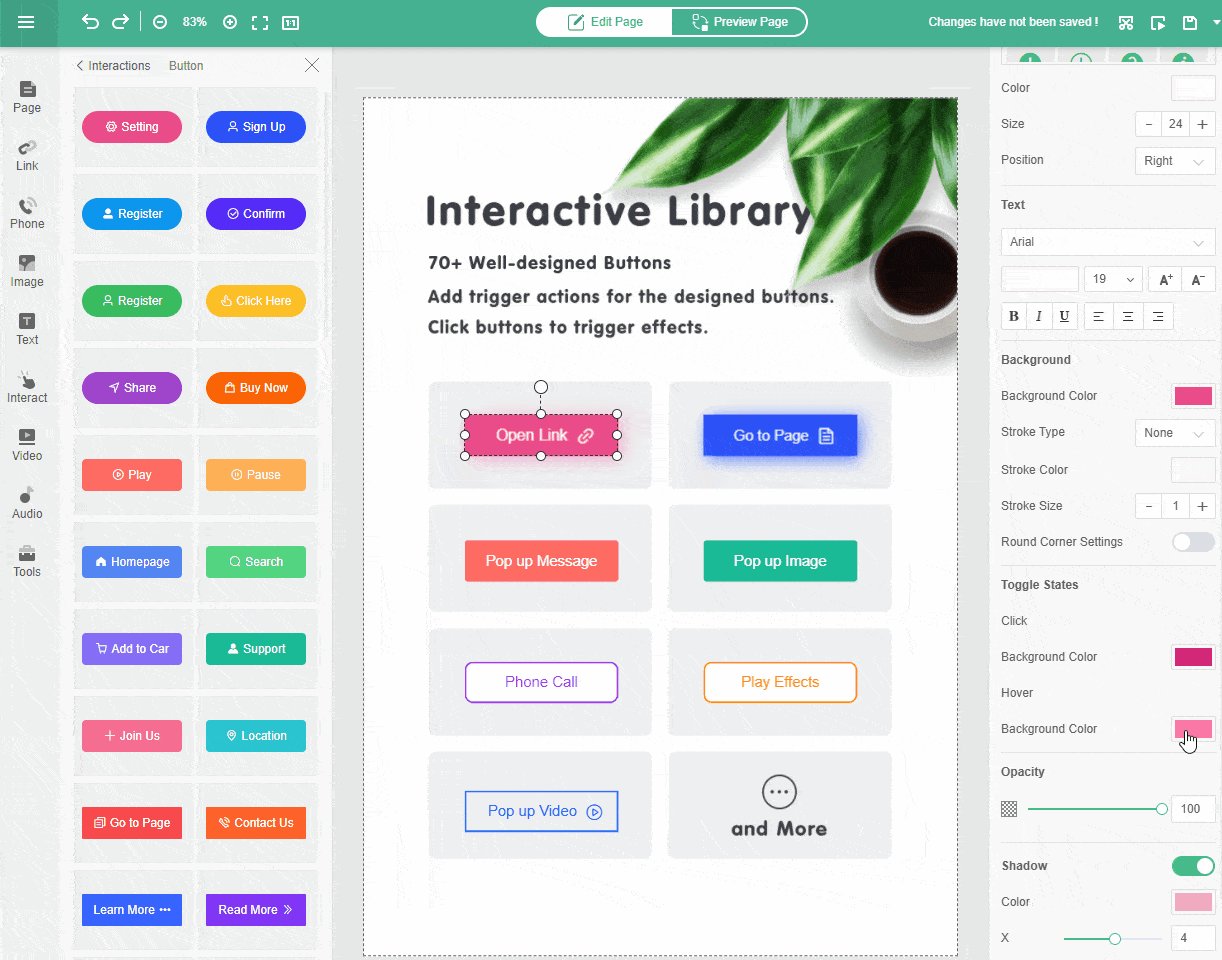
Hoặc bạn có thể chọn nút, sau đó tìm [Quốc gia chuyển đổi] để tùy chỉnh màu nền khi nhấp hoặc di chuột.

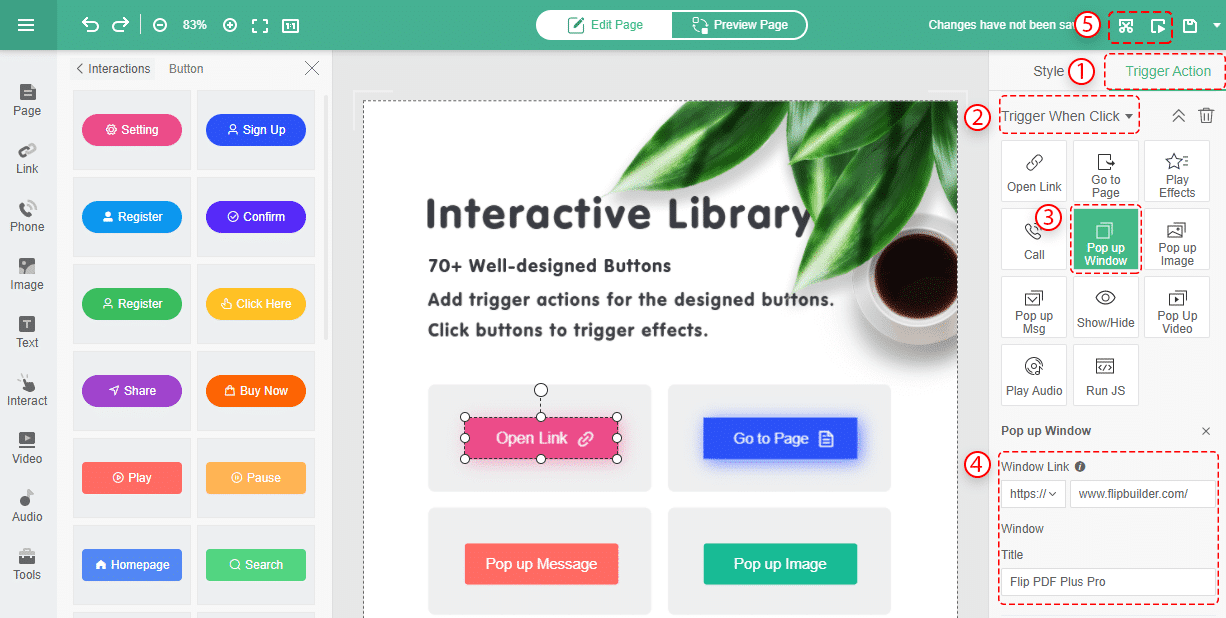
Thêm hành động kích hoạt tương tác vào nút #
Bạn có thể thêm các hành động kích hoạt thích hợp vào nút. Cầm lấy [Cửa sổ bật lên] như một ví dụ:
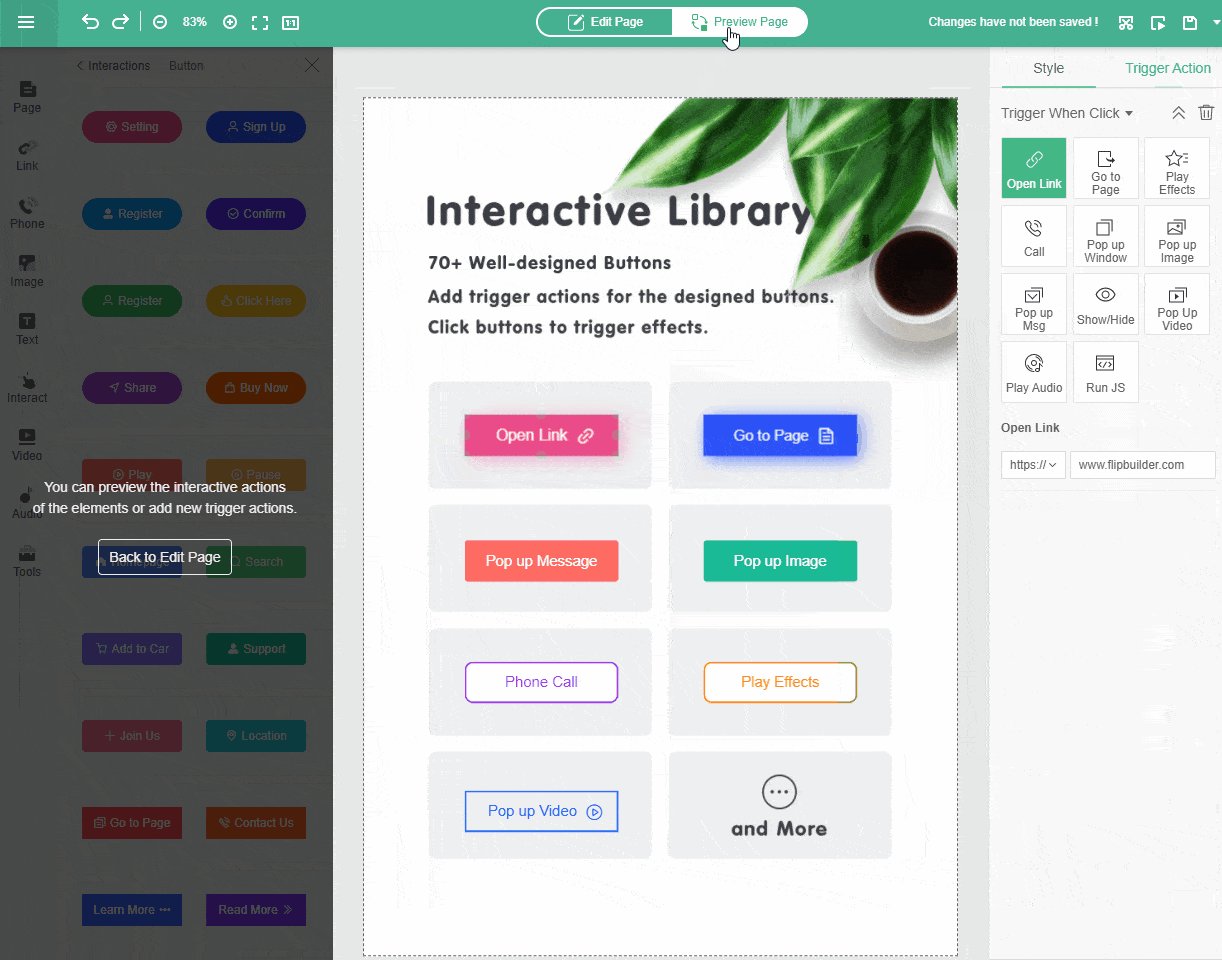
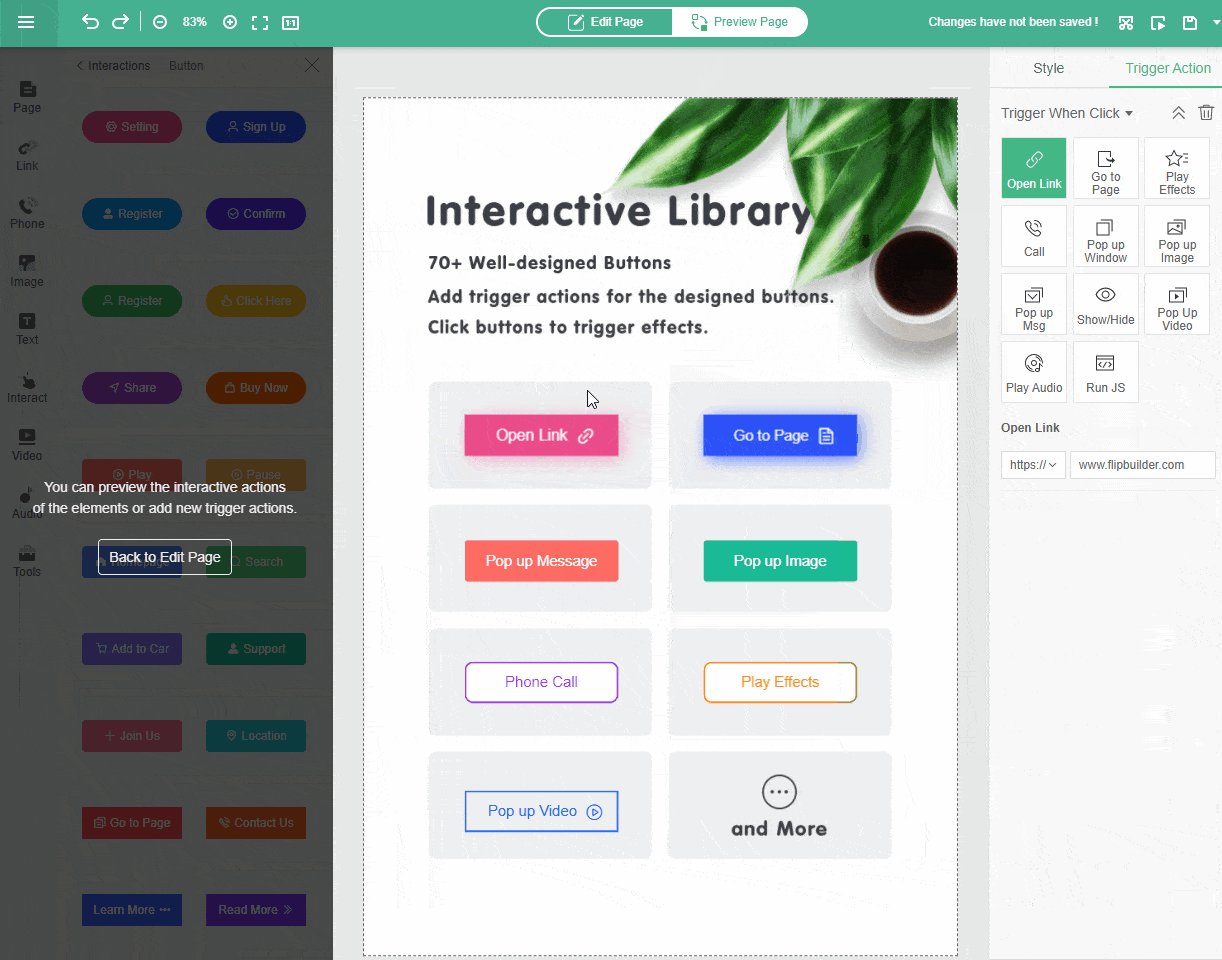
1. Chọn nút và nhấp vào [Hành động kích hoạt].
2. Chọn [Kích hoạt khi nhấp chuột / di chuột qua / di chuột qua] như thời gian kích hoạt.
3. Chọn [Cửa sổ bật lên].
4. Nhập URL bạn muốn người đọc mở và đặt tiêu đề.
5. Nhấp vào [Tiết kiệm] hoặc [Lưu & xem trước].