Un'azione è una funzionalità che può essere aggiunta a un elemento nel flipbook, attivata in un momento di attivazione, ad esempio un clic o un movimento del mouse. Quando il lettore clicca su un elemento o sposta il mouse da un'area specifica, il flipbook risponderà con un'azione da te impostata.
Aggiungendo azioni, puoi rendere il tuo flipbook più coinvolgente e migliorare l'esperienza del lettore consentendogli di accedere alle informazioni in modo più efficiente. Ad esempio, un'azione "Apri collegamento" può indirizzarli rapidamente a una pagina Web per ulteriori dettagli
Tempi di attivazione #
È possibile impostare tre tempi di attivazione:
Si attiva quando si fa clic
Si attiva al passaggio del mouse
Si attiva quando si lascia il mouse
I tempi di attivazione multipli consentono agli utenti di sperimentare diversi effetti di interazione durante la navigazione nel flipbook, il che può suscitare meglio l'interesse degli utenti per il flipbook.
È possibile aggiungere più azioni allo stesso elemento e impostare anche più tempi di attivazione. I tempi di attivazione possono essere impostati in modo diverso in ciascuna azione in un elemento.
Vediamo come impostare più tempi di trigger in un elemento.
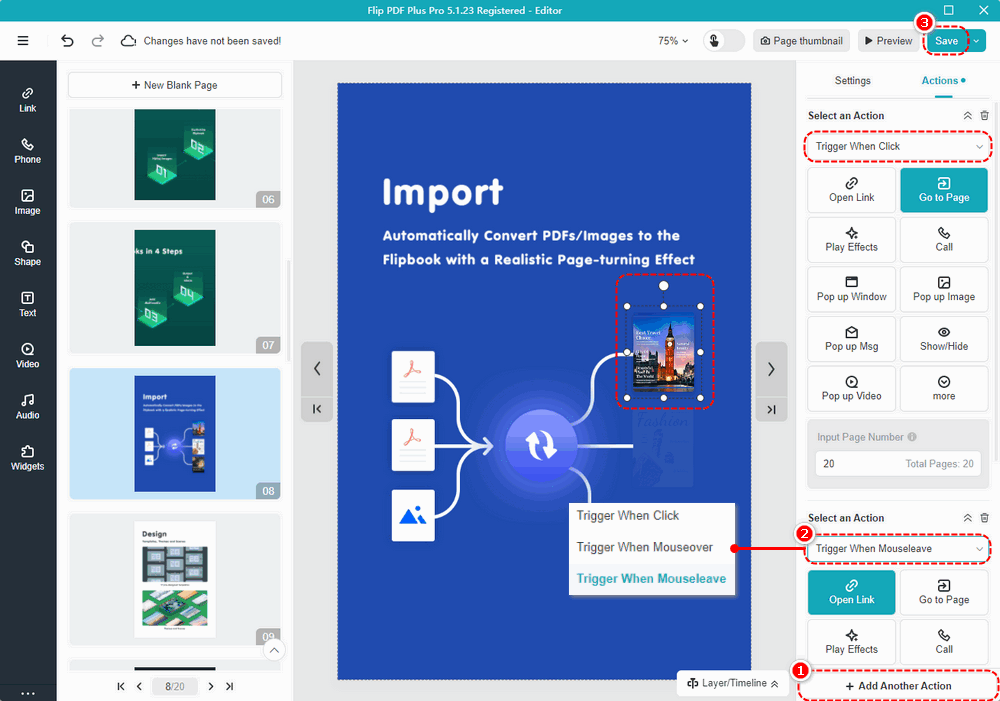
Dopo aver aggiunto un'azione all'elemento, fare clic su [+Aggiungi un'altra azione] per aggiungerne un altro -> selezionare un tempo di attivazione nel menu a discesa -> fare clic [Salva] sulla barra degli strumenti in alto.

Riconosciamo i tre tipi di tempi di attivazione e vediamo il loro effetto:
• Attivazione al clic: Attiva un'azione quando si fa clic sull'elemento.

• Attiva al passaggio del mouse: Attiva un'azione quando il mouse passa sopra l'elemento.

• Attiva quando si lascia il mouse: Attiva un'azione quando il mouse lascia l'elemento.

Azioni #
Sono disponibili 13 tipi di azioni.
1. Apri collegamento
Incolla un collegamento all'elemento che desideri collegare. I lettori possono aprire il collegamento per visualizzare ulteriori informazioni sul prodotto o passare a un altro sito Web correlato in base ai tempi di attivazione preimpostati, che possono indirizzare il traffico al tuo sito Web.
2. Vai alla pagina
Inserisci il numero di pagina a cui desideri collegare l'elemento. "Vai alla pagina" può guidare i lettori su ciò che dovrebbe essere letto successivamente nel tuo flipbook, aiutando i lettori a passare alla pagina specifica per ottenere le informazioni necessarie.
3. Riproduci effetti
Applica vari effetti di animazione, inclusi effetti di entrata/attenzione/uscita, all'elemento selezionato, che possono rendere il tuo elemento più dinamico e coinvolgente per i tuoi lettori.
4. Chiama
Aggiungi il tuo numero di telefono in modo che i lettori possano contattarti immediatamente toccando l'icona del telefono quando hanno problemi con i tuoi prodotti o il contenuto del flipbook.
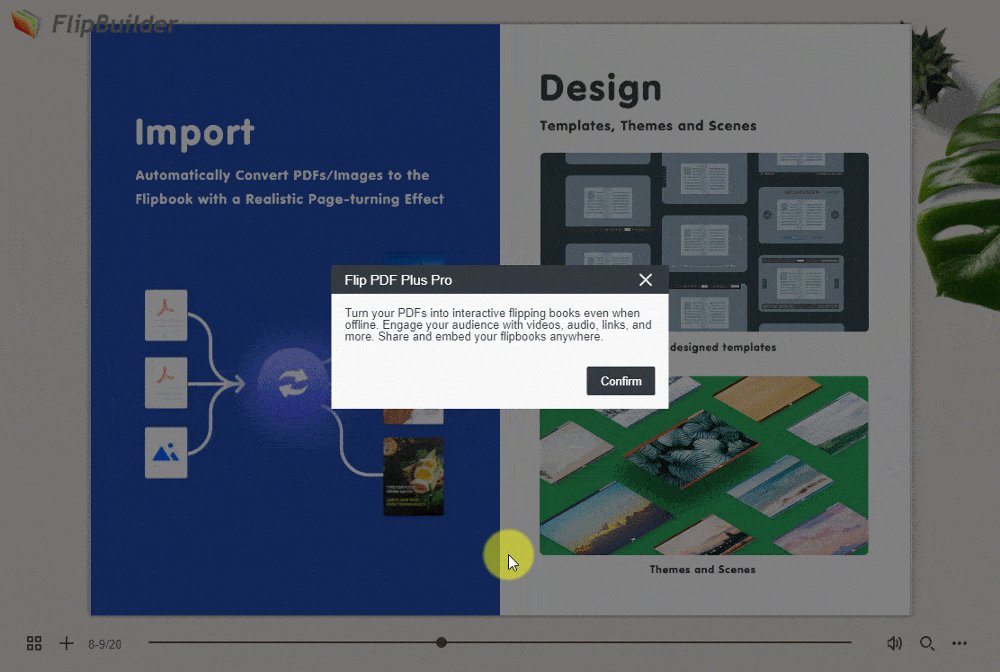
5. Finestra a comparsa
Puoi incorporare un link come finestra pop-up per mostrare maggiori informazioni sul tuo sito web, che è una strategia di marketing efficace.
6. Immagine a comparsa
Puoi far apparire una serie di immagini sulle pagine del tuo libro per dare ai tuoi lettori un'introduzione più dettagliata.
7. Visualizza il messaggio
Aggiungi un messaggio come finestra pop-up per mostrare ulteriori informazioni sull'elemento, come la descrizione del prodotto e le informazioni sull'espansione, per far comprendere meglio ai lettori cosa viene visualizzato nel flipbook.
8. Mostra/Nascondi
Se vuoi mostrare o nascondere facilmente l'elemento secondo necessità, puoi fare in modo che un elemento specifico mostri/nasconda o passi da uno all'altro.
9. Video a comparsa
È possibile incorporare un collegamento video come finestra pop-up per mostrare un video, ad esempio un video sulle notizie aziendali e sui dettagli del prodotto, per migliorare il riconoscimento aziendale e il coinvolgimento dei lettori.
10. Riproduci l'audio
Fare clic sull'elemento per riprodurre l'audio che può essere applicato ad audiolibri o presentazioni audio, rendendo udibili il testo e le icone.
11. Esegui JS
Inserisci il codice JavaScript dei comandi corrispondenti per generare effetti specifici sulla pagina web durante la visualizzazione del flipbook, come popup, presentazione, ecc.
12. Scarica il file
Rendi disponibile il file per consentire ai visualizzatori di accedere a informazioni aggiuntive, se lo desiderano. I formati supportati: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Per altri formati, comprimerli in .zip o .rar prima del caricamento.)
13. Mostra commento
Aggiungi un commento come finestra pop-up per visualizzare i tuoi commenti sull'elemento, come la descrizione e le specifiche del prodotto, per aiutare gli utenti a comprendere meglio ciò che viene visualizzato nel flipbook. Il contenuto del commento viene visualizzato automaticamente quando il mouse passa sopra l'elemento.
Aggiungi un'azione #
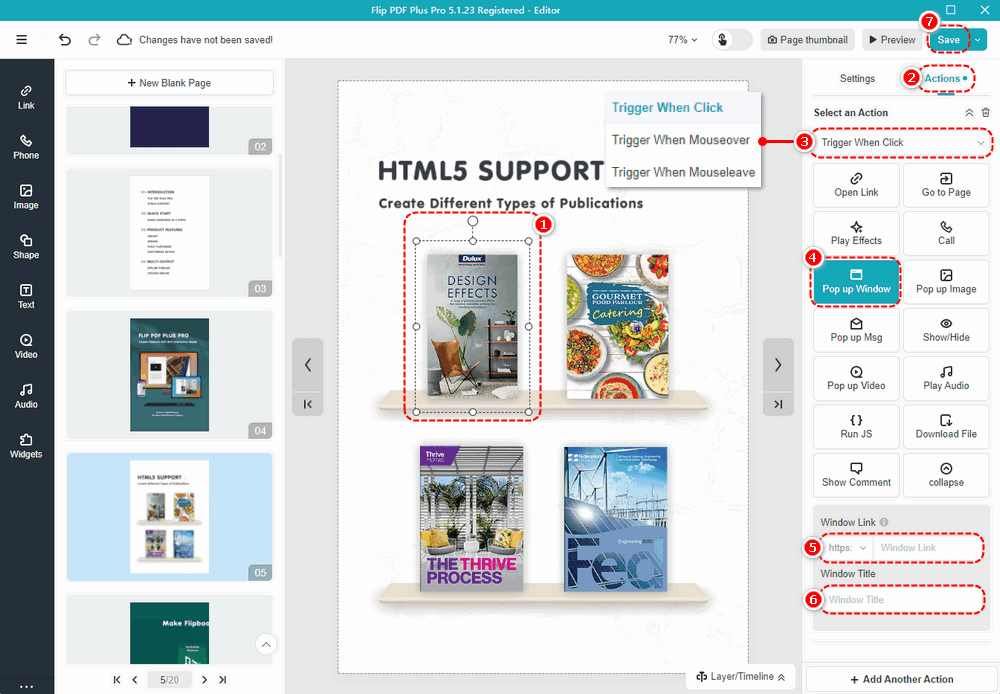
Ecco un esempio di aggiunta [Finestra pop-up] azione:
Prima di aggiungere azioni agli elementi, è possibile impostare il tempo di attivazione fino all'attivazione quando si fa clic/passaggio del mouse/lascia il mouse.
Fare clic su un elemento nell'area di disegno -> fare clic [Azioni] sul pannello di destra -> seleziona un tempo di attivazione -> [Finestra pop-up] -> incolla un collegamento nella casella -> modifica il titolo della finestra -> fai clic [Salva] nella barra degli strumenti in alto.

Nota: solo 'Flip PDF Plus Pro' e 'Flip PDF Plus Corporate' sono dotati di un editor multimediale.