Une action est une fonctionnalité qui peut être ajoutée à un élément du flipbook, déclenchée à un moment précis, comme un clic ou un mouvement de souris. Lorsque le lecteur clique sur un élément ou déplace la souris depuis une zone spécifique, le flipbook répondra par une action que vous avez définie.
En ajoutant des actions, vous pouvez rendre votre flipbook plus attrayant et améliorer l'expérience du lecteur en permettant aux lecteurs d'accéder aux informations plus efficacement. Par exemple, une action « Ouvrir le lien » peut les diriger rapidement vers une page Web pour plus de détails.
Horaires de déclenchement #
Vous pouvez définir trois délais de déclenchement :
Déclencher au clic
Déclencher au survol de la souris
Déclencher lorsque la souris quitte
Les multiples timings de déclenchement permettent aux utilisateurs de ressentir différents effets d'interaction lors de la navigation dans le flipbook, ce qui peut mieux susciter l'intérêt des utilisateurs pour le flipbook.
Plusieurs actions peuvent être ajoutées au même élément et plusieurs délais de déclenchement peuvent également être définis. Les délais de déclenchement peuvent être définis de manière différente pour chaque action d'un élément.
Voyons comment définir plusieurs timings de déclenchement dans un élément.
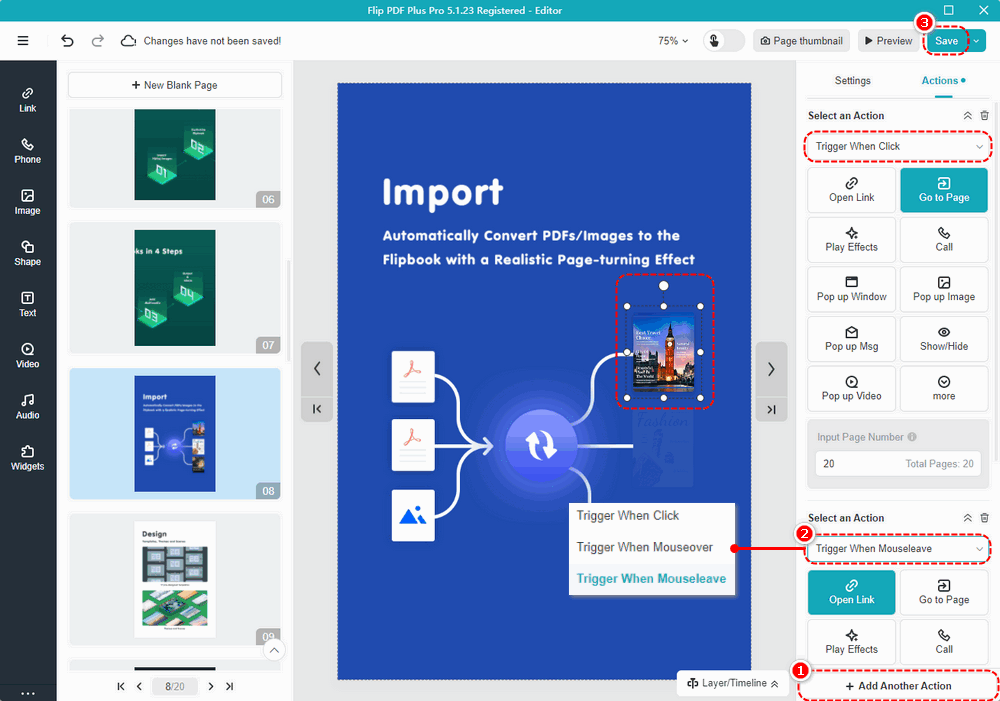
Après avoir ajouté une action à l'élément, cliquez sur [+Ajouter une autre action] pour en ajouter un autre -> sélectionnez un timing de déclenchement dans le menu déroulant -> cliquez [Sauvegarder] dans la barre d'outils supérieure.

Reconnaissons les trois types de timings de déclenchement et examinons leur effet :
• Déclenchement lors d'un clic : Déclenchez une action en cliquant sur l'élément.

• Déclenchement au survol de la souris : Déclenchez une action lorsque vous passez la souris sur l'élément.

• Déclenchement lorsque la souris quitte : Déclenchez une action lorsque la souris quitte l'élément.

Actions #
Il existe 13 types d'actions disponibles pour vous.
1. Ouvrir le lien
Collez un lien vers l'élément que vous souhaitez lier. Les lecteurs peuvent ouvrir le lien pour afficher plus d'informations sur le produit ou accéder à un autre site Web connexe selon le timing de déclenchement prédéfini, ce qui peut générer du trafic vers votre site Web.
2. Aller à la page
Saisissez le numéro de page auquel vous souhaitez que l'élément soit lié. « Aller à la page » peut guider les lecteurs sur ce qui doit être lu ensuite dans votre flipbook, ce qui peut aider les lecteurs à accéder à la page spécifique pour obtenir les informations nécessaires.
3. Jouer des effets
Appliquez divers effets d'animation, y compris des effets d'entrée/attention/sortie, à l'élément sélectionné, ce qui peut rendre votre élément plus dynamique et attrayant pour vos lecteurs.
4. Appel
Ajoutez votre numéro de téléphone afin que les lecteurs puissent vous contacter instantanément en appuyant sur l'icône du téléphone lorsqu'ils ont des problèmes avec vos produits ou le contenu de votre flipbook.
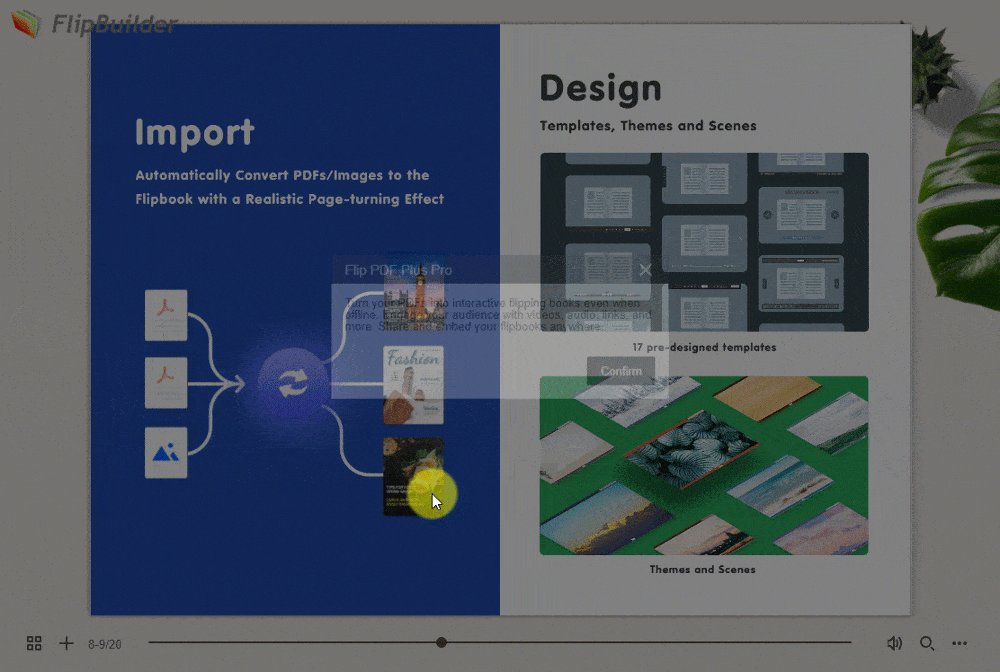
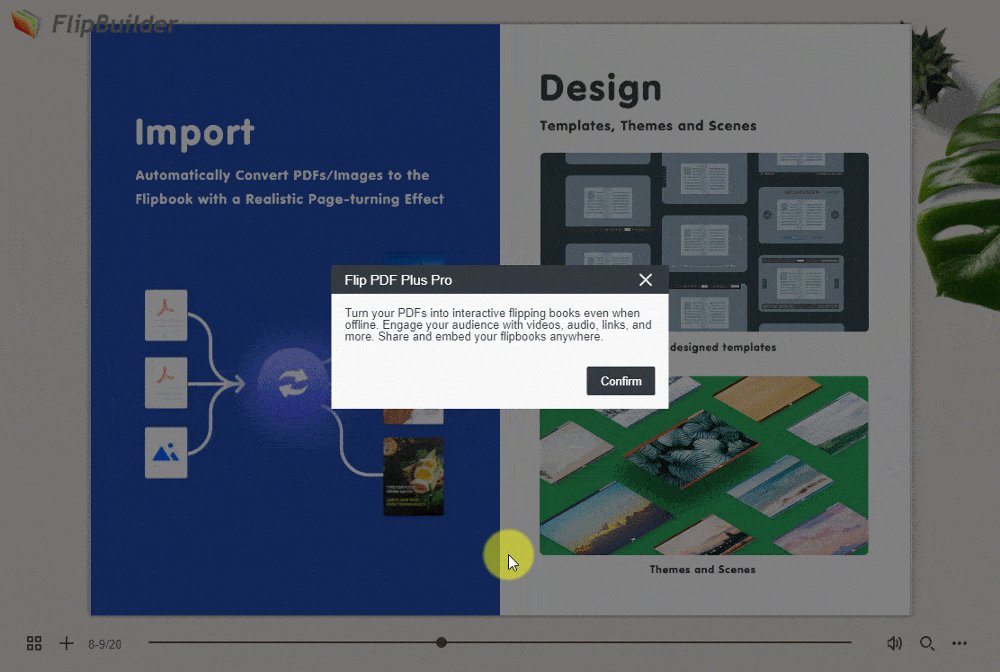
5. Fenêtre contextuelle
Vous pouvez intégrer un lien sous forme de fenêtre contextuelle pour afficher plus d'informations sur votre site Web, ce qui constitue une stratégie marketing efficace.
6. Image contextuelle
Vous pouvez faire apparaître une série d'images sur les pages de votre livre pour donner à vos lecteurs une introduction plus détaillée.
7. Message contextuel
Ajoutez un message sous forme de fenêtre contextuelle pour afficher plus d'informations sur l'élément, telles que la description du produit et les informations d'extension, afin que les lecteurs comprennent mieux ce qui est affiché dans le flipbook.
8. Afficher/Masquer
Si vous souhaitez afficher ou masquer facilement l'élément selon vos besoins, vous pouvez afficher/masquer un élément spécifique ou basculer entre eux.
9. Vidéo contextuelle
Vous pouvez intégrer un lien vidéo sous forme de fenêtre contextuelle pour afficher une vidéo, telle qu'une vidéo d'actualités de l'entreprise et de détails sur un produit, afin d'améliorer la reconnaissance de l'entreprise et l'engagement des lecteurs.
10. Lire l'audio
Cliquez sur l'élément pour lire l'audio et l'appliquer aux livres audio ou aux présentations audio, rendant ainsi le texte et les icônes audibles.
11. Exécutez JS
Saisissez le code JavaScript des commandes correspondantes pour générer des effets spécifiques sur la page Web lors de la visualisation du flipbook, tels que des pop-ups, un diaporama, etc.
12. Télécharger le fichier
Rendre le fichier disponible pour permettre aux téléspectateurs d'accéder à des informations supplémentaires s'ils le souhaitent. Les formats supportés : pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Pour les autres formats, veuillez compresser au format .zip ou .rar avant de télécharger.)
13. Afficher le commentaire
Ajoutez un commentaire sous forme de fenêtre contextuelle pour afficher vos commentaires sur l'élément, tels que la description et les spécifications du produit, afin d'aider les utilisateurs à mieux comprendre ce qui est affiché dans le flipbook. Le contenu du commentaire apparaît automatiquement lorsque la souris survole l'élément.
Ajouter une action #
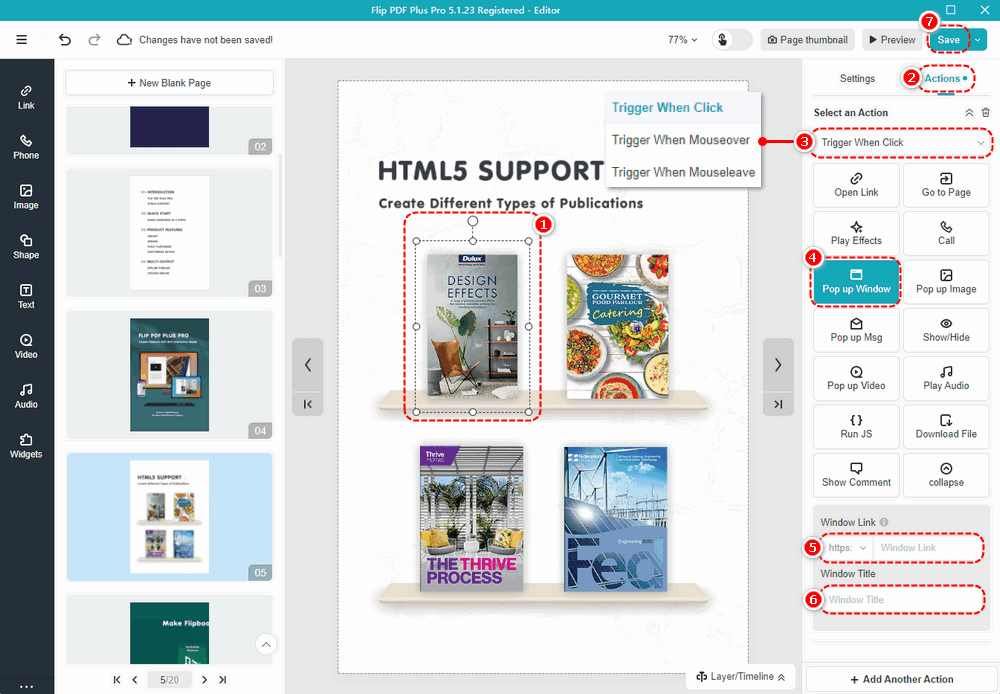
Voici un exemple d'ajout [Fenêtre contextuelle] action:
Avant d'ajouter des actions aux éléments, vous pouvez définir le délai de déclenchement pour qu'il se déclenche lorsque vous cliquez/survolez la souris/le quittez la souris.
Cliquez sur un élément sur le canevas -> cliquez [Actions] sur le panneau de droite -> sélectionnez un timing de déclenchement -> [Fenêtre contextuelle] -> collez un lien vers la boîte -> modifiez le titre de la fenêtre -> cliquez [Sauvegarder] dans la barre d'outils supérieure.

Remarque : seuls « Flip PDF Plus Pro » et « Flip PDF Plus Corporate » sont livrés avec un éditeur multimédia.