Eine Aktion ist eine Funktion, die einem Element im Flipbook hinzugefügt werden kann und zu einem bestimmten Zeitpunkt ausgelöst wird, z. B. durch einen Klick oder eine Mausbewegung. Wenn der Leser auf ein Element klickt oder die Maus aus einem bestimmten Bereich bewegt, reagiert das Flipbook mit einer von Ihnen festgelegten Aktion.
Durch das Hinzufügen von Aktionen können Sie Ihr Flipbook ansprechender gestalten und das Leseerlebnis verbessern, indem Sie den Lesern einen effizienteren Zugriff auf Informationen ermöglichen. Mit der Aktion „Link öffnen“ können Sie sie beispielsweise schnell auf eine Webseite mit weiteren Details weiterleiten.
Trigger-Zeitpunkte #
Sie können drei Auslösezeitpunkte festlegen:
Auslösen bei Klick
Auslösen bei Mouseover
Auslösen bei Mausverlassen
Durch die verschiedenen Auslösezeitpunkte können Benutzer beim Durchsuchen des Flipbooks unterschiedliche Interaktionseffekte erleben, wodurch das Interesse der Benutzer am Flipbook besser geweckt werden kann.
Dem gleichen Element können mehrere Aktionen hinzugefügt und mehrere Trigger-Zeitpunkte festgelegt werden. Die Trigger-Zeitpunkte können für jede Aktion in einem Element unterschiedlich festgelegt werden.
Sehen wir uns an, wie mehrere Trigger-Zeitpunkte in einem Element festgelegt werden.
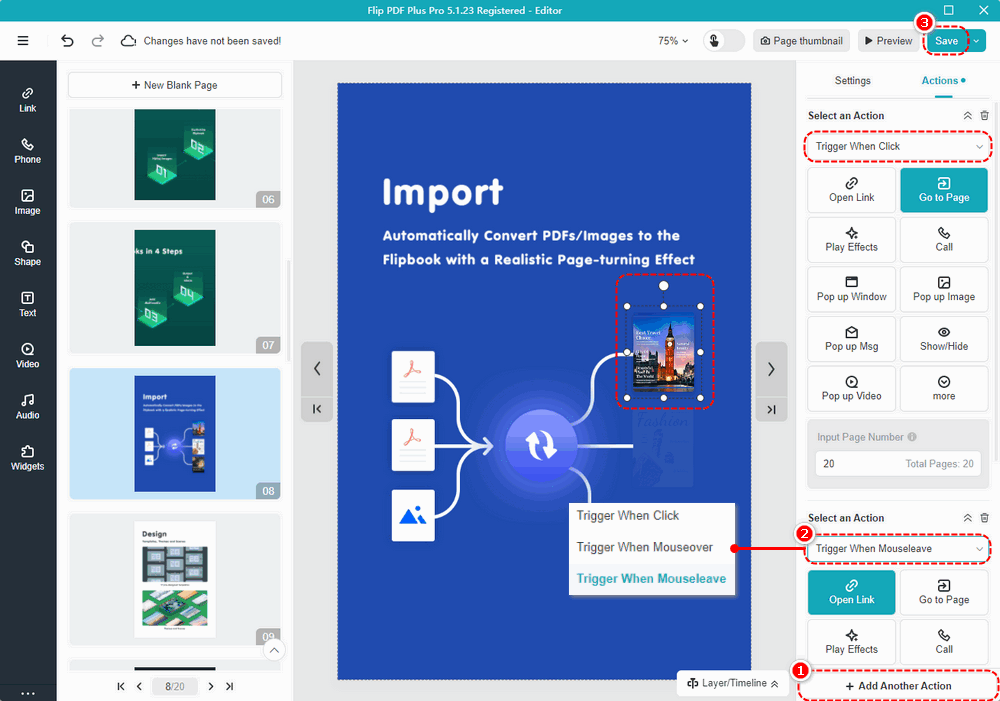
Nachdem Sie dem Element eine Aktion hinzugefügt haben, klicken Sie auf [+Weitere Aktion hinzufügen] um einen weiteren hinzuzufügen -> wähle einen Triggerzeitpunkt im Dropdown-Menü -> klicke [Speichern] in der oberen Symbolleiste.

Lassen Sie uns die drei Arten von Trigger-Timings erkennen und ihre Auswirkungen betrachten:
• Auslösen bei Klick: Beim Klicken auf das Element wird eine Aktion ausgelöst.

• Auslösen bei Mouseover: Lösen Sie eine Aktion aus, wenn Sie mit der Maus über das Element fahren.

• Auslösen bei Mausverlassen: Eine Aktion auslösen, wenn die Maus das Element verlässt.

Aktionen #
Es stehen Ihnen 13 Aktionstypen zur Verfügung.
1. Link öffnen
Fügen Sie einen Link zu dem Element ein, das Sie verlinken möchten. Leser können den Link öffnen, um weitere Produktinformationen anzuzeigen oder innerhalb der voreingestellten Triggerzeit zu einer anderen verwandten Website zu springen, was den Verkehr auf Ihrer Website steigern kann.
2. Gehen Sie zu Seite
Geben Sie die Seitenzahl ein, auf die das Element verweisen soll. „Gehe zu Seite“ kann Lesern Hinweise darauf geben, was sie als Nächstes in Ihrem Flipbook lesen sollten. So können Leser direkt zu der bestimmten Seite springen, um die benötigten Informationen zu erhalten.
3. Spieleffekte
Wenden Sie auf das ausgewählte Element verschiedene Animationseffekte an, darunter Eingangs-/Aufmerksamkeits-/Ausgangseffekte, um Ihr Element dynamischer und ansprechender für Ihre Leser zu gestalten.
4. Anruf
Fügen Sie Ihre Telefonnummer hinzu, damit Leser Sie sofort kontaktieren können, indem sie auf das Telefonsymbol tippen, wenn sie Probleme mit Ihren Produkten oder Flipbook-Inhalten haben.
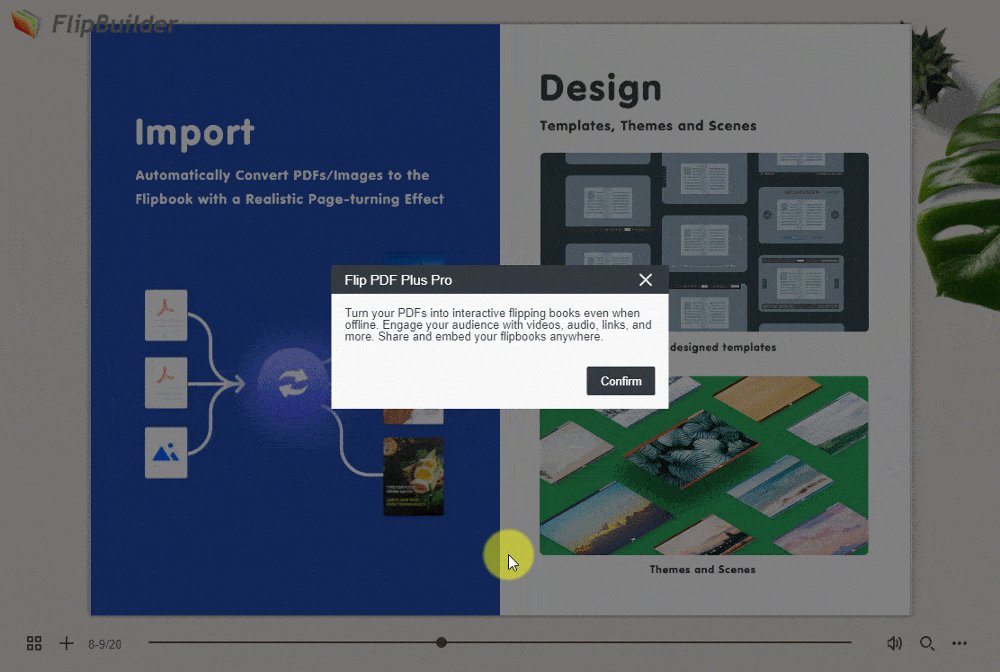
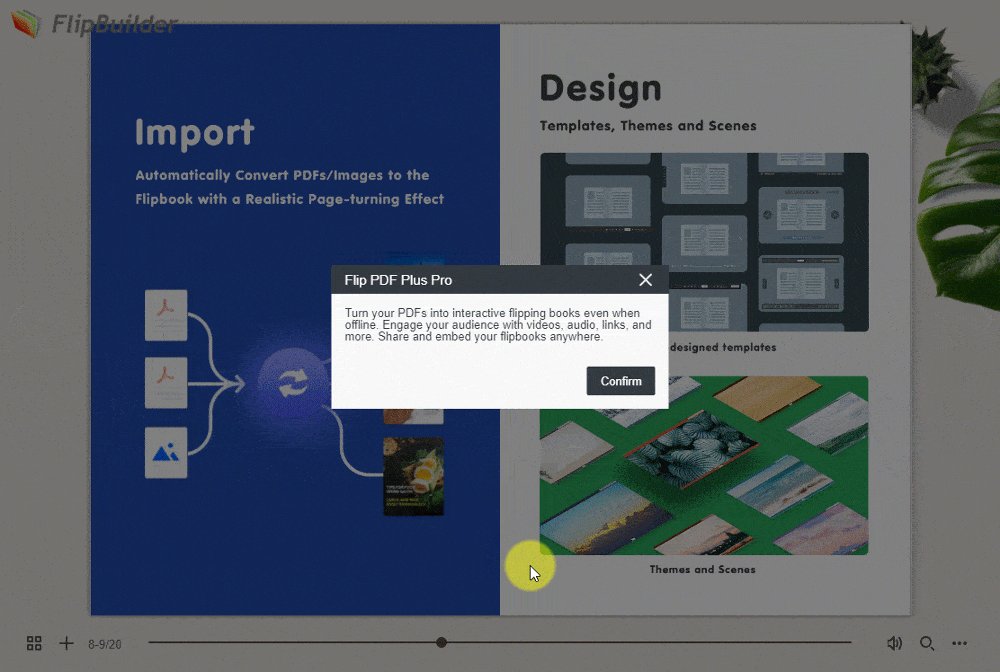
5. Popup-Fenster
Sie können einen Link als Popup-Fenster einbetten, um weitere Informationen über Ihre Website anzuzeigen, was eine effektive Marketingstrategie ist.
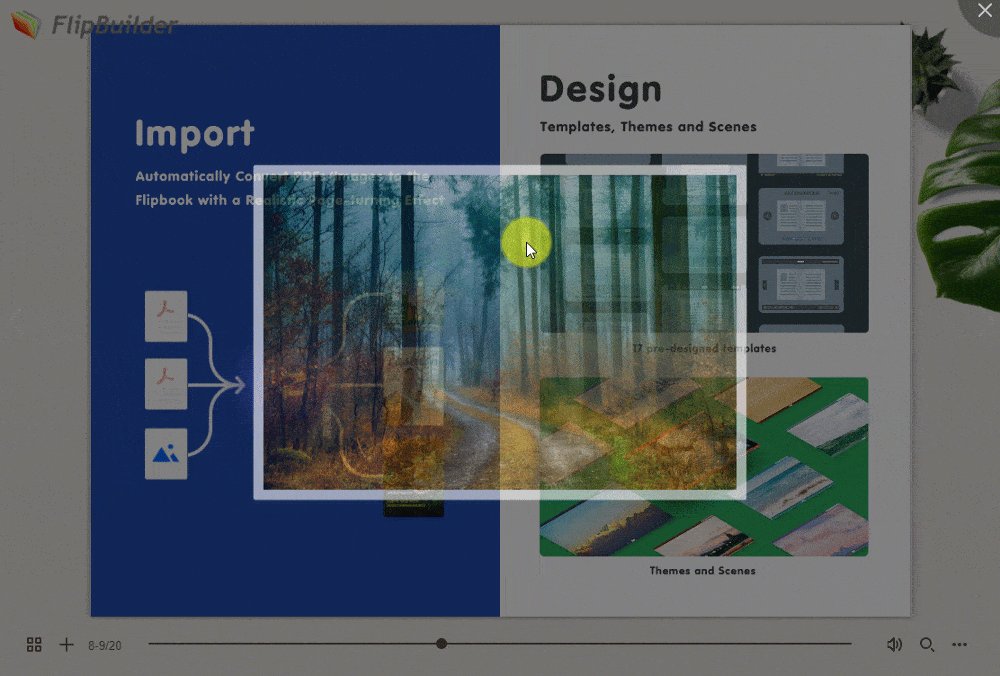
6. Popup-Bild
Sie können eine Reihe von Bildern auf Ihren Buchseiten erscheinen lassen, um Ihren Lesern eine detailliertere Einführung zu geben.
7. Popup-Nachricht
Fügen Sie eine Nachricht als Popup-Fenster hinzu, um weitere Informationen zum Element anzuzeigen, z. B. eine Produktbeschreibung und Erweiterungsinformationen, damit die Leser besser verstehen, was im Flipbook angezeigt wird.
8. Anzeigen/Ausblenden
Wenn Sie das Element nach Bedarf einfach ein- oder ausblenden möchten, können Sie ein bestimmtes Element ein-/ausblenden oder zwischen ihnen wechseln.
9. Pop-up-Video
Sie können einen Videolink als Popup-Fenster einbetten, um ein Video anzuzeigen, z. B. Unternehmensnachrichten oder Produktdetails. So können Sie den Wiedererkennungswert Ihres Unternehmens steigern und die Leserbindung verbessern.
10. Audio abspielen
Die Funktion „Klicken Sie auf das Element, um Audio abzuspielen“ kann auf Hörbücher oder Audiopräsentationen angewendet werden, um Text und Symbole hörbar zu machen.
11. Führen Sie JS aus
Geben Sie den JavaScript-Code der entsprechenden Befehle ein, um beim Anzeigen des Flipbooks bestimmte Effekte auf der Webseite zu erzeugen, z. B. Popups, Diashows usw.
12. Datei herunterladen
Stellen Sie die Datei zur Verfügung, damit Betrachter bei Bedarf auf zusätzliche Informationen zugreifen können. Unterstützte Formate: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Bei anderen Formaten komprimieren Sie die Datei bitte vor dem Hochladen in .zip oder .rar.)
13. Kommentar anzeigen
Fügen Sie einen Kommentar als Popup-Fenster hinzu, um Ihre Kommentare zum Element anzuzeigen, z. B. Produktbeschreibung und Spezifikationen, damit Benutzer besser verstehen, was im Flipbook angezeigt wird. Der Kommentarinhalt wird automatisch angezeigt, wenn die Maus über das Element bewegt wird.
Hinzufügen einer Aktion #
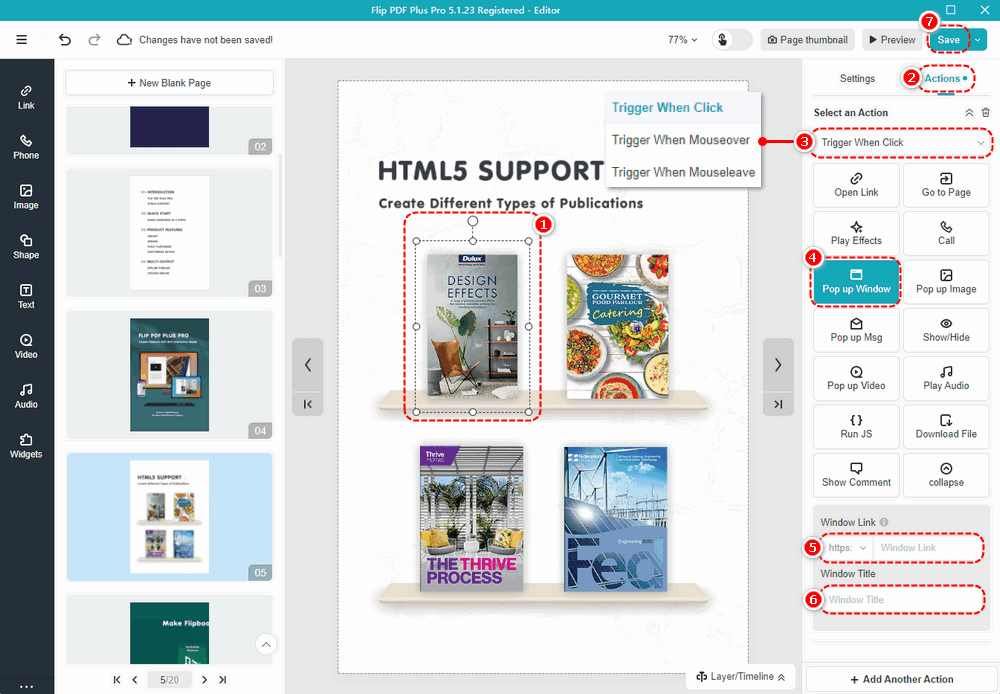
Hier ist ein Beispiel für das Hinzufügen [Pop-up-Fenster] Aktion:
Bevor Sie den Elementen Aktionen hinzufügen, können Sie den Trigger-Zeitpunkt so einstellen, dass er beim Klicken/MouseOver/MouseLeave ausgelöst wird.
Klicken Sie auf ein Element auf der Leinwand -> klicken Sie auf [Aktionen] auf der rechten Seite -> wählen Sie einen Trigger-Zeitpunkt -> [Pop-up-Fenster] -> füge einen Link in das Feld ein -> bearbeite den Fenstertitel -> klicke [Speichern] in der oberen Symbolleiste.

Hinweis: Nur „Flip PDF Plus Pro“ und „Flip PDF Plus Corporate“ verfügen über einen Multimedia-Editor.