Een actie is een functie die kan worden toegevoegd aan een element in het flipbook en wordt geactiveerd op een triggertijdstip, zoals een klik of muisbeweging. Wanneer de lezer op een element klikt of de muis uit een bepaald gebied beweegt, reageert het flipbook met een actie die u heeft ingesteld.
Door acties toe te voegen, kunt u uw flipbook aantrekkelijker maken en de lezerservaring verbeteren doordat lezers efficiënter toegang krijgen tot informatie. Met de actie 'Link openen' kunnen ze bijvoorbeeld snel naar een webpagina worden geleid voor meer informatie
Triggertimingen #
Er zijn drie triggertimings die u kunt instellen:
Trigger bij klik
Trigger bij mouseover
Trigger wanneer muis weggaat
Dankzij de meerdere triggertimings kunnen gebruikers verschillende interactie-effecten ervaren tijdens het bladeren door het flipbook, waardoor de interesse van gebruikers in het flipbook beter kan worden gewekt.
Er kunnen meerdere acties aan hetzelfde element worden toegevoegd en er kunnen ook meerdere triggertimings worden ingesteld. De triggertimings kunnen voor elke actie in een element verschillend worden ingesteld.
Laten we eens kijken hoe we meerdere triggertimings in een element kunnen instellen.
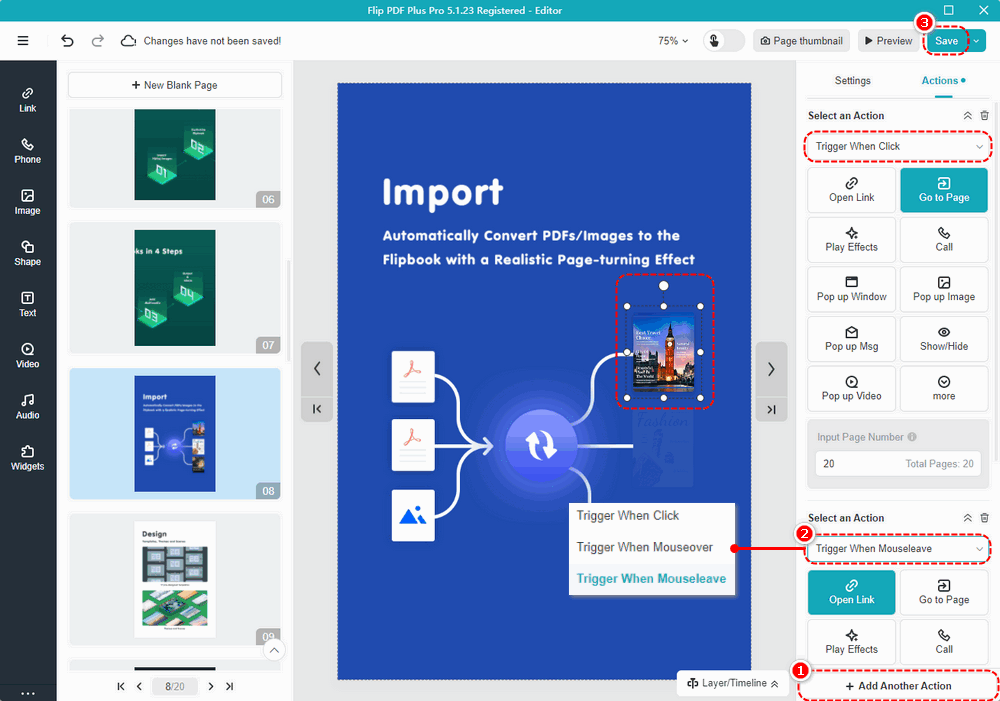
Nadat u een actie aan het element heeft toegevoegd, klikt u op [+Nog een actie toevoegen] om er nog een toe te voegen -> selecteer een triggertiming in het vervolgkeuzemenu -> klik [Opslaan] op de bovenste werkbalk.

Laten we de drie soorten triggertimings herkennen en hun effect bekijken:
• Triggeren bij klikken: Activeer een actie wanneer u op het element klikt.

• Trigger bij mouseover: Activeer een actie wanneer u met de muis over het element gaat.

• Trigger wanneer muis weggaat: Activeer een actie wanneer de muis het element verlaat.

Acties #
Er zijn 13 soorten acties voor u beschikbaar.
1. Link openen
Plak een link naar het element dat u wilt koppelen. Lezers kunnen de link openen om meer productinformatie te bekijken of naar een andere gerelateerde website gaan onder de vooraf ingestelde triggertiming, waardoor verkeer naar uw website kan worden geleid.
2. Ga naar pagina
Voer het paginanummer in waarnaar u het element wilt koppelen. Met ‘Ga naar pagina’ kunnen lezers bepalen wat er vervolgens in uw flipbook moet worden gelezen, waardoor lezers naar de specifieke pagina kunnen gaan om de benodigde informatie te verkrijgen.
3. Speel effecten
Pas verschillende animatie-effecten toe, waaronder ingangs-/aandachts-/uitgangseffecten, op het geselecteerde element, waardoor uw element dynamischer en aantrekkelijker wordt voor uw lezers.
4. Bel
Voeg uw telefoonnummer toe zodat lezers direct contact met u kunnen opnemen door op het telefoonpictogram te tikken wanneer ze problemen hebben met uw producten of flipbook-inhoud.
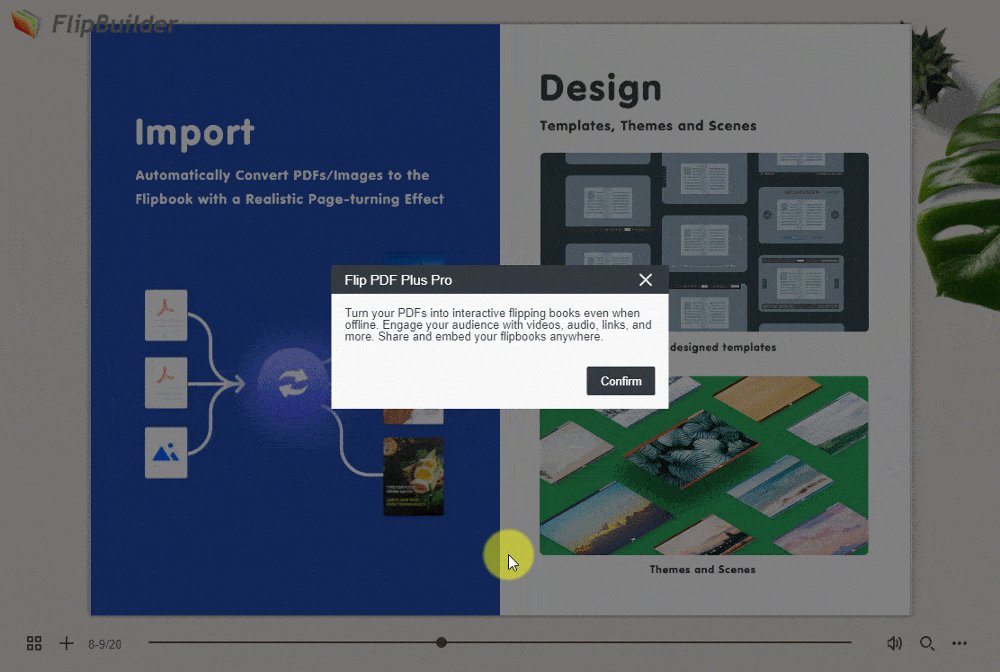
5. Pop-upvenster
U kunt een link insluiten als pop-upvenster om meer informatie over uw website te tonen, wat een effectieve marketingstrategie is.
6. Pop-up afbeelding
U kunt een reeks afbeeldingen op uw boekpagina's laten verschijnen om uw lezers een meer gedetailleerde introductie te geven.
7. Pop-upbericht
Voeg een bericht toe als pop-upvenster om meer informatie over het element weer te geven, zoals productbeschrijving en uitbreidingsinformatie, zodat lezers beter begrijpen wat er in het flipbook wordt weergegeven.
8. Tonen/verbergen
Als u het element gemakkelijk wilt tonen of verbergen, kunt u een specifiek element tonen/verbergen of ertussen schakelen.
9. Pop-upvideo
U kunt een videolink insluiten als pop-upvenster om een video weer te geven, zoals een video met bedrijfsnieuws en productdetails, om de bedrijfsherkenning en de betrokkenheid van de lezers te verbeteren.
10. Speel audio af
Klik op het element om audio af te spelen kan worden toegepast op audioboeken of audiopresentaties, waardoor tekst en pictogrammen hoorbaar worden.
11. Voer JS uit
Voer de JavaScript-code van de overeenkomstige opdrachten in om specifieke effecten op de webpagina te genereren bij het bekijken van het flipbook, zoals pop-ups, diavoorstellingen, enz.
12. Bestand downloaden
Maak het bestand beschikbaar zodat kijkers indien gewenst toegang kunnen krijgen tot aanvullende informatie. De ondersteunde formaten: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Voor andere formaten dient u deze te comprimeren naar .zip of .rar voordat u deze uploadt.)
13. Toon commentaar
Voeg een opmerking toe als pop-upvenster om uw opmerkingen over het element weer te geven, zoals productbeschrijving en specificaties, zodat gebruikers beter kunnen begrijpen wat er in het flipbook wordt weergegeven. De commentaarinhoud verschijnt automatisch wanneer de muis over het element beweegt.
Voeg een actie toe #
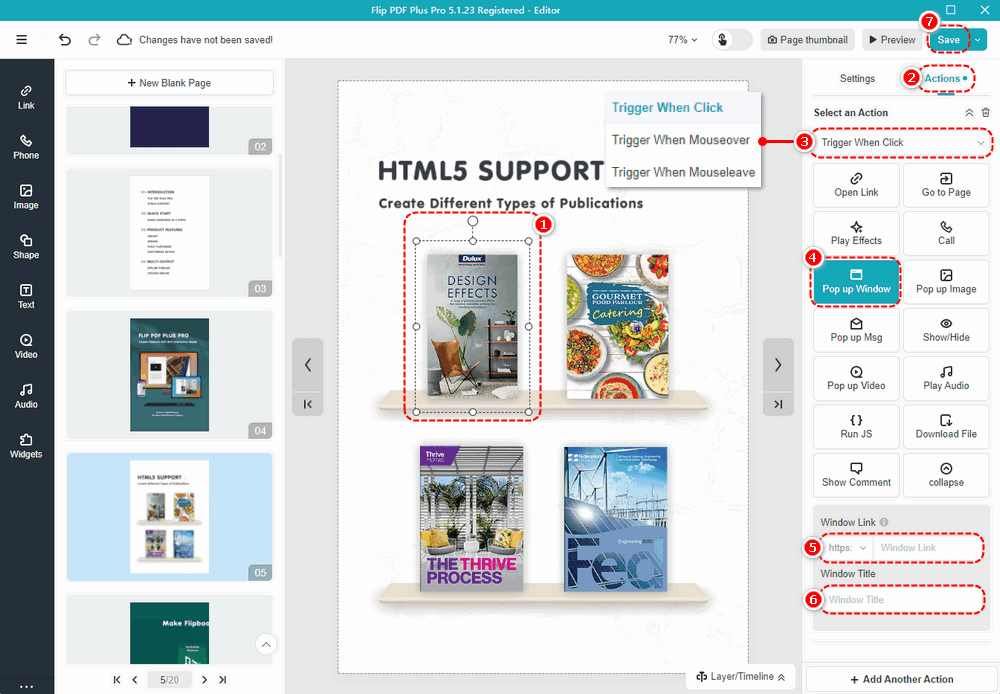
Hier is een voorbeeld van toevoegen [Pop-up venster] actie:
Voordat u acties aan de elementen toevoegt, kunt u de triggertiming zo instellen dat deze wordt geactiveerd bij klikken/muisover/muisverlaten.
Klik op een element op het canvas -> klik [Acties] op het rechterpaneel -> selecteer een triggertiming -> [Pop-up venster] -> plak een link naar het vak -> bewerk de venstertitel -> klik [Opslaan] in de bovenste werkbalk.

Let op: Alleen 'Flip PDF Plus Pro' en 'Flip PDF Plus Corporate' worden geleverd met een multimedia-editor.