An action is a feature that can be added to an element in the flipbook, triggered at a trigger time, such as a click or mouse move. When the reader clicks on an element or moves the mouse from a specific area, the flipbook will respond in an action that you have set.
By adding actions, you can make your flipbook more engaging and enhance the reader experience by enabling readers to access information more efficiently. For instance, an “Open Link” action can quickly direct them to a webpage for more details
Trigger Timings #
There are three trigger timings you can set:
Trigger when click
Trigger when mouseover
Trigger when mouseleave
The multiple trigger timings allow users to experience different interaction effects when browsing the flipbook, which can better arouse users’ interest in the flipbook.
Multiple actions can be added to the same element, and multiple trigger timings can be set as well. The trigger timings can be set as different in each action in an element.
Let’s see how to set multiple trigger timings in an element.
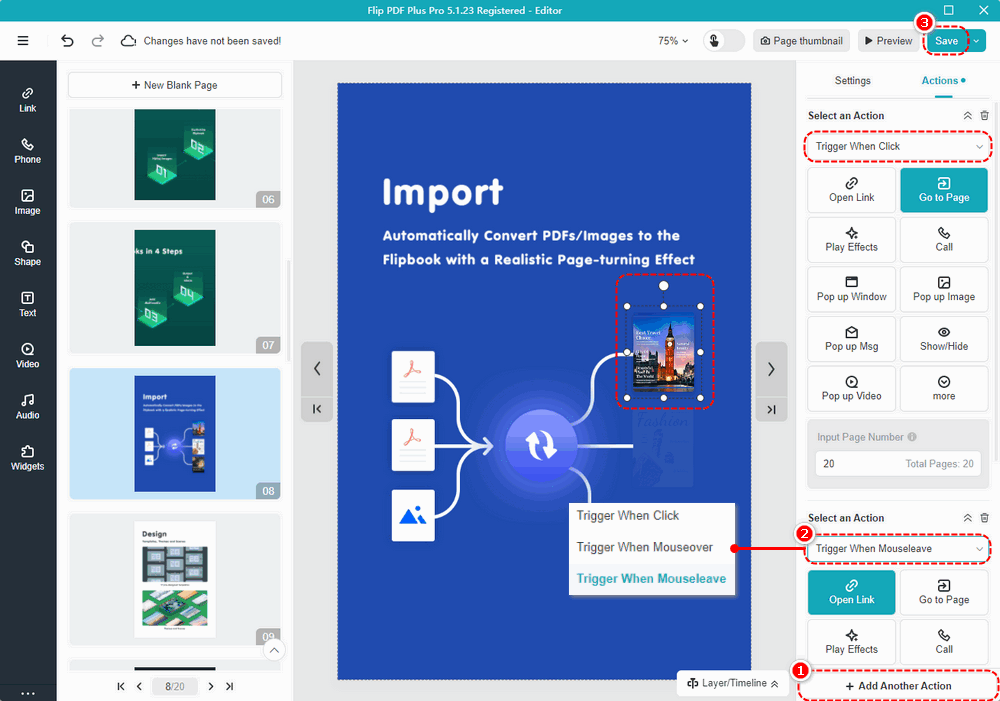
After adding an action to the element, click [+Add Another Action] to add another one -> select a trigger timing in the drop-down menu -> click [Save] on the top toolbar.

Let’s recognize the three types of trigger timings and view their effect:
• Trigger When Click: Trigger an action when clicking the element.

• Trigger When Mouseover: Trigger an action when mouse over the element.

• Trigger When Mouseleave: Trigger an action when the mouse leaves the element.

Actions #
There are 13 types of actions available for you.
1. Open Link
Paste a link to the element you want to link. Readers can open the link to view more product information or jump to another related website under the pre-set trigger timing, which can drive traffic to your website.
2. Go to Page
Enter the page number to which you want the element to link. “Go to page” can guide readers on what should be read next in your flipbook, which can help readers jump to the specific page to get the needed information.
3. Play Effects
Apply various animation effects, including entrance/attention/exit effects, to the selected element, which can make your element more dynamic and engaging to your readers.
4. Call
Add your phone number so that readers can instantly contact you by tapping on the phone icon when they have any issues with your products or flipbook content.
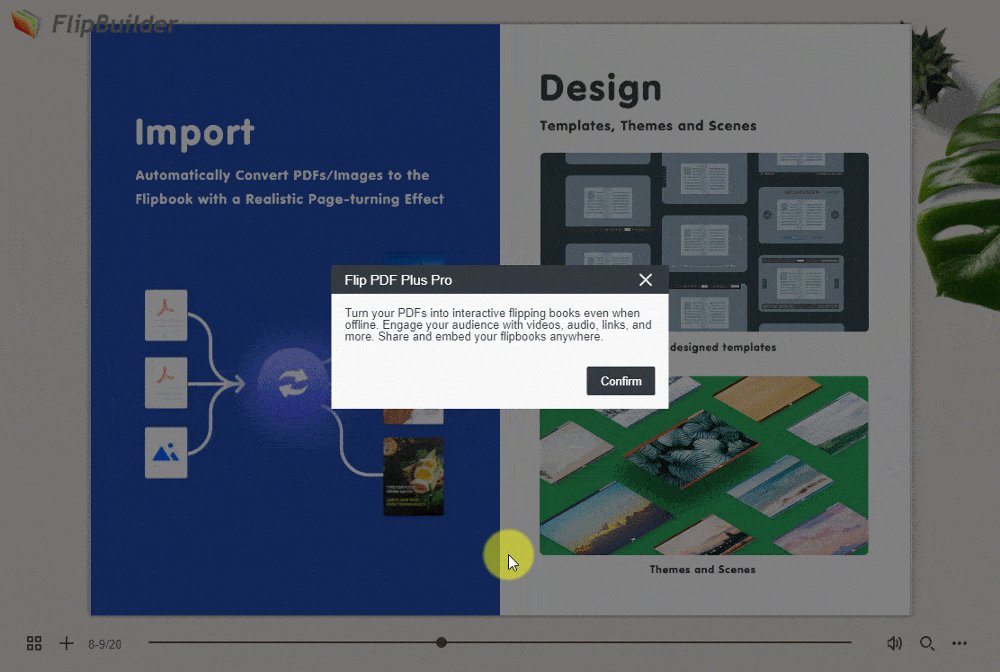
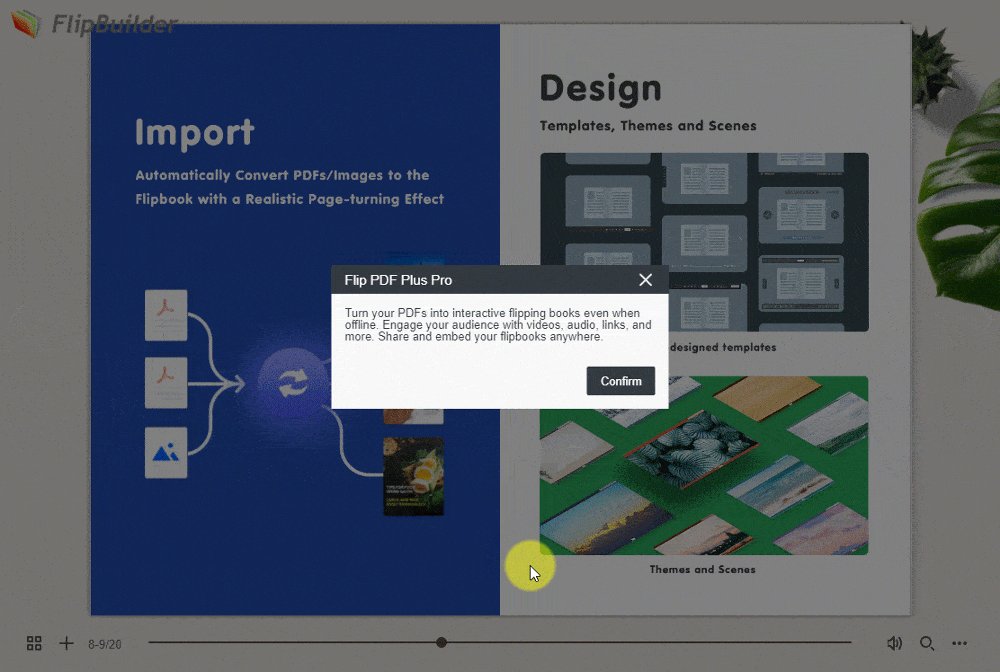
5. Pop up Window
You can embed a link as a pop-up window to show more information about your website, which is an effective marketing strategy.
6. Pop up Image
You can make a series of images pop up on your book pages to give your readers a more detailed introduction.
7. Pop up Msg
Add a message as a pop-up window to show more information about the element, such as product description and expansion information, to make readers better understand what is displayed in the flipbook.
8. Show/Hide
If you want to easily show or hide the element as needed, you can make a specific element show/hide or switch between them.
9. Pop up Video
You can embed a video link as a pop-up window to show a video, such as corporate news and product details video, to improve corporate recognition and reader engagement.
10. Play Audio
Click the element to play audio can be applied to audiobooks or audio presentations, making text and icons audible.
11. Run JS
Enter the JavaScript code of the corresponding commands to generate specific effects on the webpage when viewing the flipbook, such as pop-ups, slideshow, etc.
12. Download File
Make the file available to allow viewers access to additional information if desired. The supported formats: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (For other formats, please compress into .zip or .rar before uploading.)
13. Show Comment
Add a comment as a pop-up window to display your comments about the element, such as product description and specifications, to help users better understand what is displayed in the flipbook. The comment content automatically appears when the mouse hovers over the element.
Add an Action #
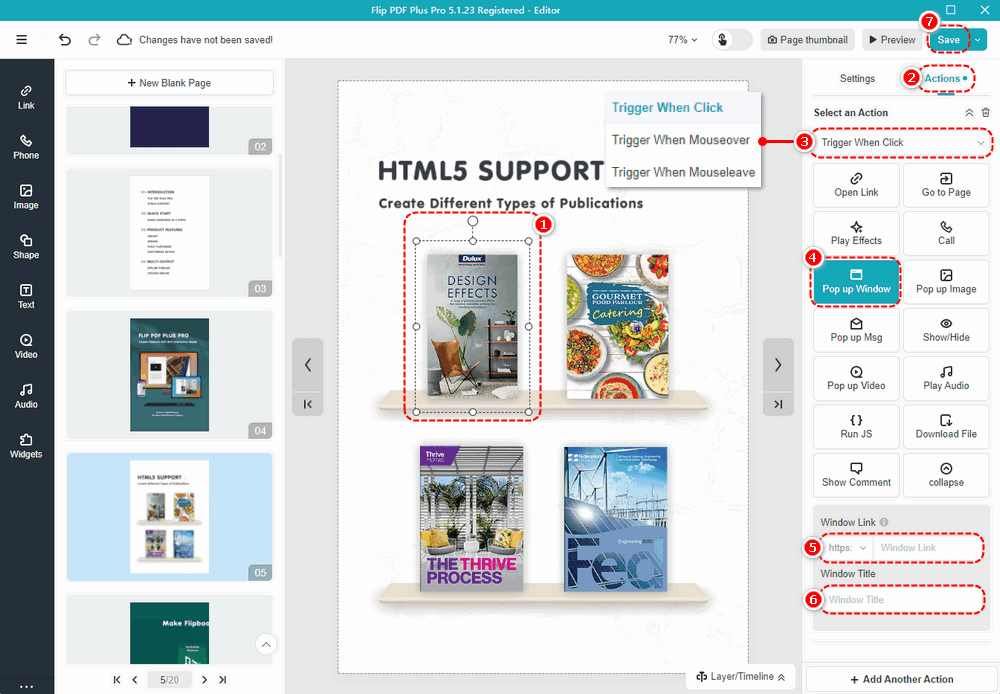
Here is an example of adding [Pop up Window] action:
Before adding actions to the elements, you can set the trigger timing up to trigger when click / mouseover / mouseleave.
Click an element on the canvas -> click [Actions] on the right panel -> select a trigger timing -> [Pop up Window] -> paste a link to the box -> edit the window title -> click [Save] in the top toolbar.

Note: Only ‘Flip PDF Plus Pro’ and ‘Flip PDF Plus Corporate’ come with a multimedia editor.