在您的網站上嵌入書櫃可讓您的讀者在不離開您的網站的情況下查看出版物的內容。當您想讓客戶留在您的網站上時,這可以為您的網站增加交互性。
請注意,您的書櫃只能使用來自flipbuilder.com 的域名創建,因此您需要將您的flipbook 上傳到我們的flipbuilder 服務器。只要您擁有我們的在線託管服務,您上傳到 Flipbuilder 的任何內容都是可用、靈活且安全的。你可以得到我們的 託管附加服務 以下兩種方式:
1.現收現付(購買積分)
您可以根據自己的需求購買積分。一個點是$1.1或更少保持一本書在線一個月。您一次訂購的積分越多,您獲得的折扣就越多。新註冊可以獲得5個免費積分!
確保您的積分足以支付您帳戶中的書籍費用。一旦您的剩餘積分不足以支付所有圖書服務,系統將啟用相應數量的圖書並禁用其他圖書。
推薦給需要上傳的圖書少於 10 冊,或者只需將圖書在線保存幾個月的用戶。
2.訂閱
FlipBuilder 託管附加服務提供每月(美國 $9.99/月)和每年(美國 $99.0/年)訂閱。請提醒:
*最大上傳限制:1,000 本書
*您可以隨時停止訂閱。
*訂閱將根據您的首選期限自動續訂。
要將您的書櫃嵌入您的網站,您需要先獲取嵌入代碼。以下是您可以分四步完成的方法:
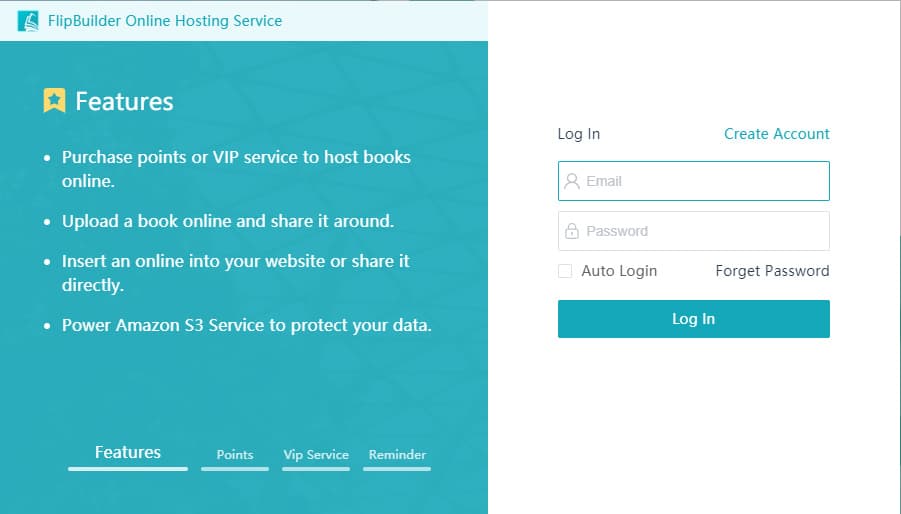
首先,登錄您的 Flipbuilder 帳戶並上傳您的動畫書。 #

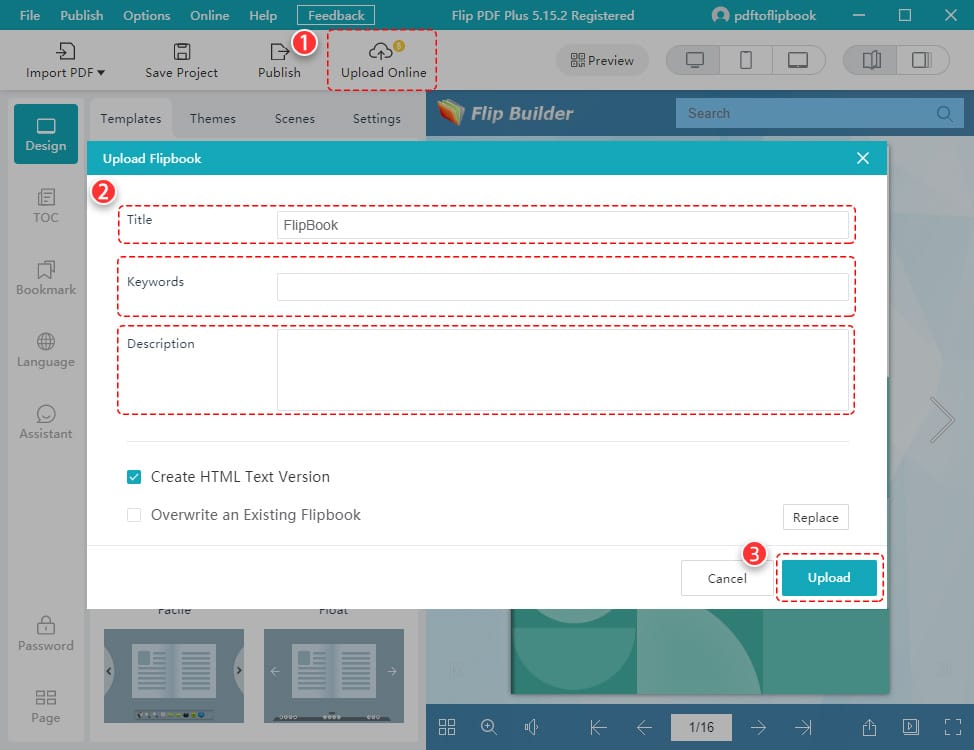
登錄您的帳戶後,單擊 [在線上傳].您可以為動畫書添加標題、關鍵字和描述。然後點擊上傳。

其次,創建你的書櫃。 #
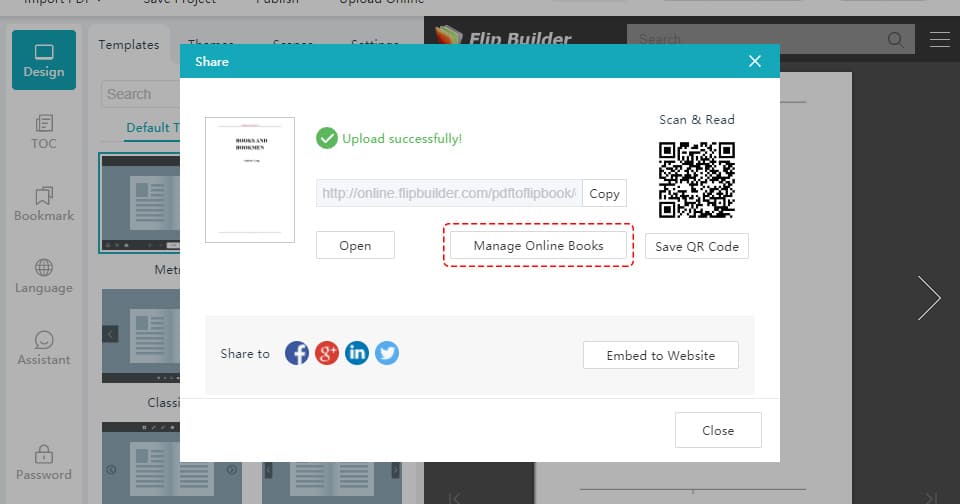
上傳完成後,您將看到一個彈出窗口。點擊 [管理在線圖書].

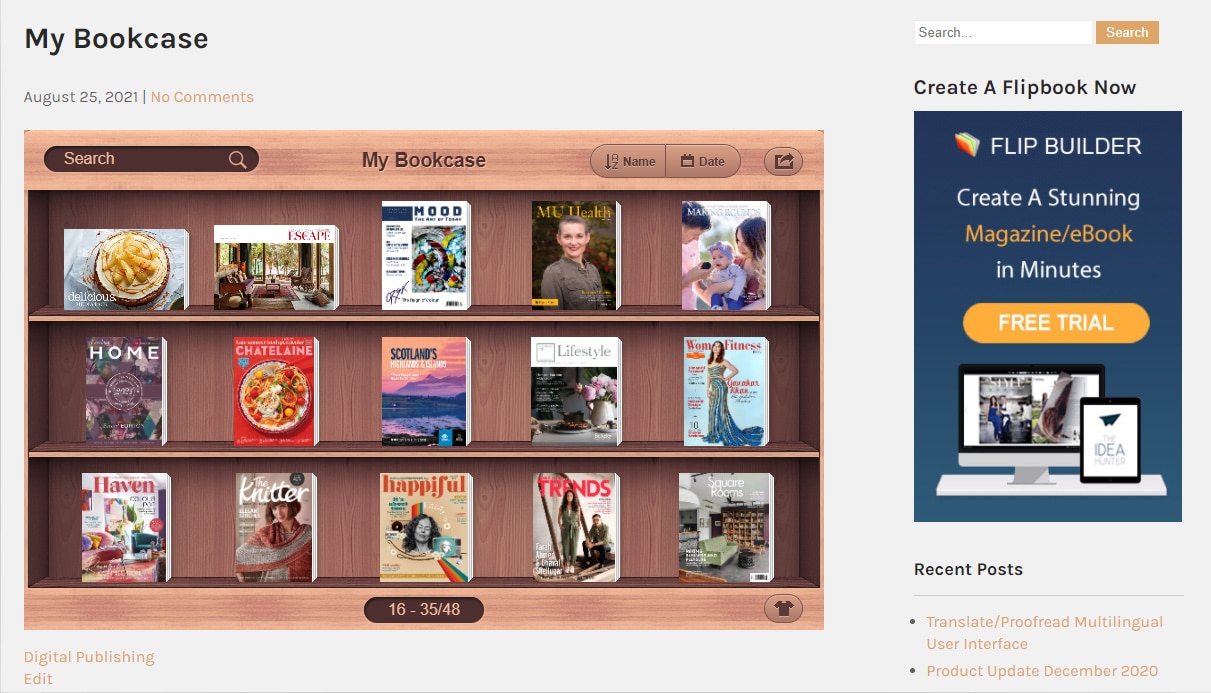
然後你會自動跳轉到 Flipbuilder 的主頁。點擊 [我的書櫃] 你可以看到你的書櫃。

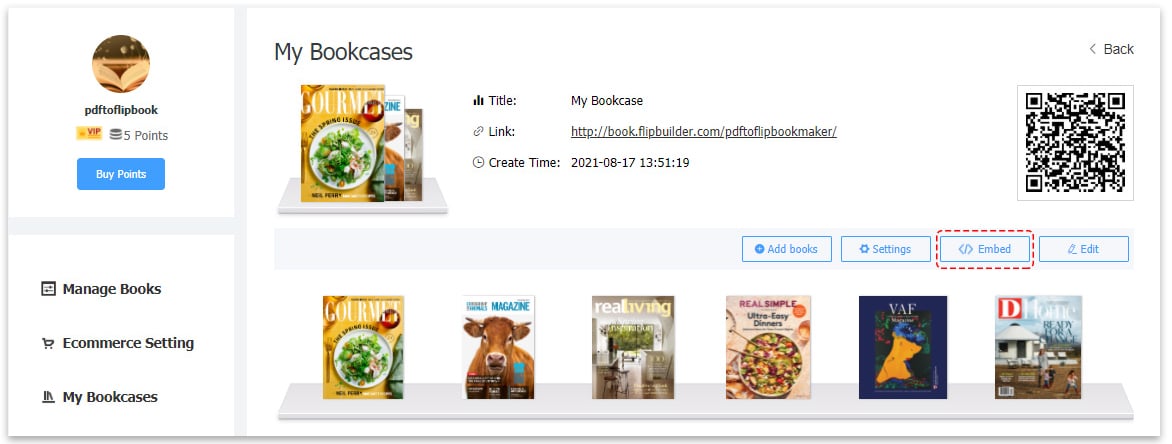
第三,將您的書櫃嵌入您的網站。 #
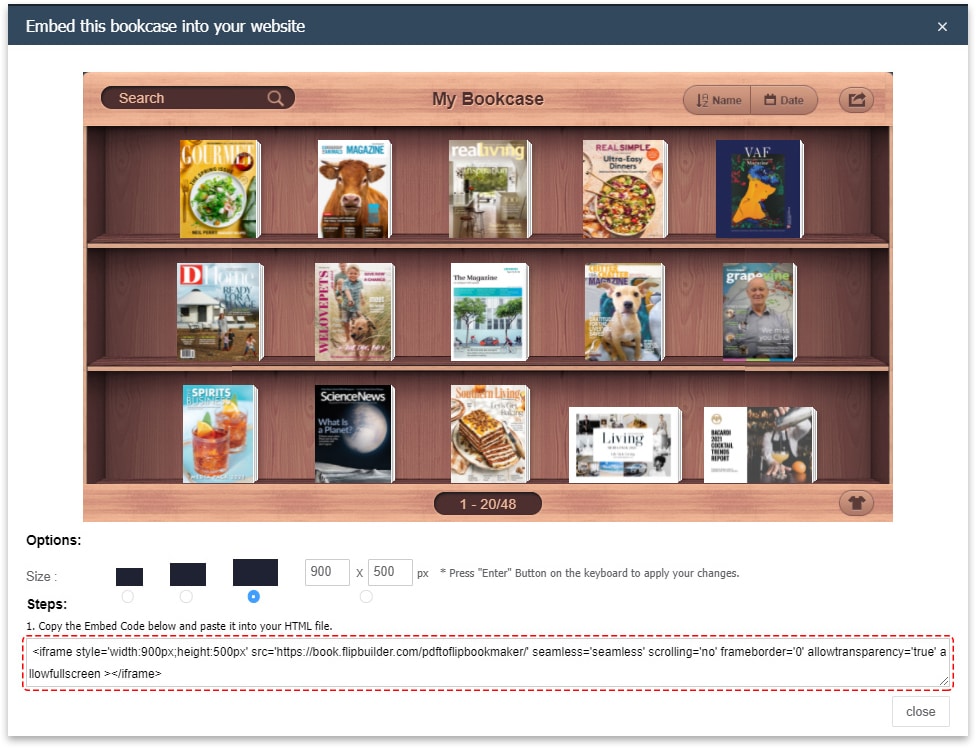
打開你的書櫃>選擇 [嵌入]

然後復制下面的嵌入代碼。

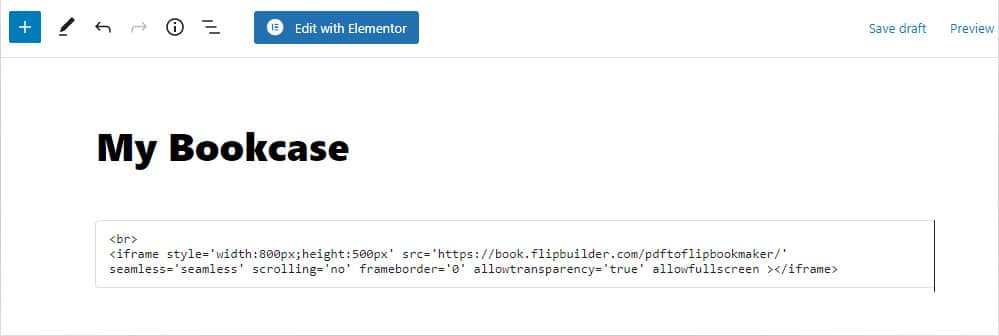
最後將其粘貼到您的 HTML 文件中。 #

現在您已經成功創建了一個書櫃並將其嵌入到您的網站上。