あなたのウェブサイトに本棚を埋め込むことで、あなたの読者はあなたのウェブサイトを離れることなくあなたの出版物の内容を見ることができます。これにより、顧客をWebサイトにとどめておきたいときに、Webサイトに双方向性を追加できます。
本棚はflipbuilder.comのドメイン名でのみ作成できるため、フリップブックをフリップビルダーサーバーにアップロードする必要があることに注意してください。オンラインホストサービスを利用している限り、flipbuilderにアップロードするコンテンツはすべて利用可能で、柔軟性があり、安全です。あなたは私たちを得ることができます ホスティングアドオンサービス 以下の2つの方法で:
1.従量課金制(購入ポイント)
需要に応じてポイントを購入できます。 1冊の本を1か月間オンラインで維持するには、1ポイントは$1.1以下です。一度に注文するポイントが多いほど、割引が適用されます。新規登録で5ポイント無料!
あなたのポイントがあなたのアカウントの本の支払いに十分であることを確認してください。余剰ポイントがすべての書籍サービスに支払うのに十分でない場合、システムは関連する数の書籍を有効にし、他の書籍を無効にします。
アップロードする本が10冊未満のユーザー、または本を数か月間オンラインで維持するだけでよいユーザーに推奨されます。
2.購読する
FlipBuilderホスティングアドオンサービスは、月次(US $9.99 /月)および年次(US $99.0 /年)のサブスクリプションを提供します。次の点に注意してください。
*最大アップロード制限:1,000冊
*サブスクリプションはいつでも停止できます。
*サブスクリプションは、ご希望の期間に基づいて自動更新されます。
本棚をウェブサイトに埋め込むには、最初に埋め込みコードを取得する必要があります。これを4つのステップで行う方法は次のとおりです。
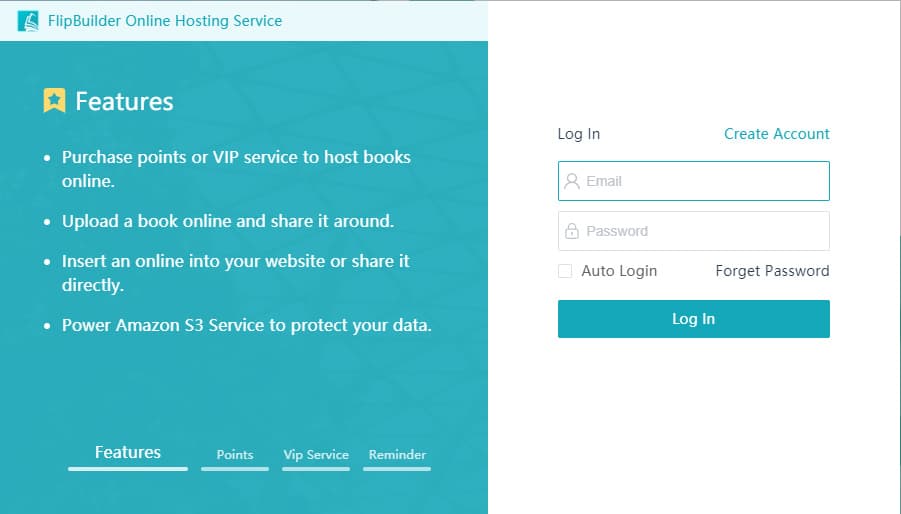
まず、Flipbuilderアカウントにログインし、フリップブックをアップロードします。 #

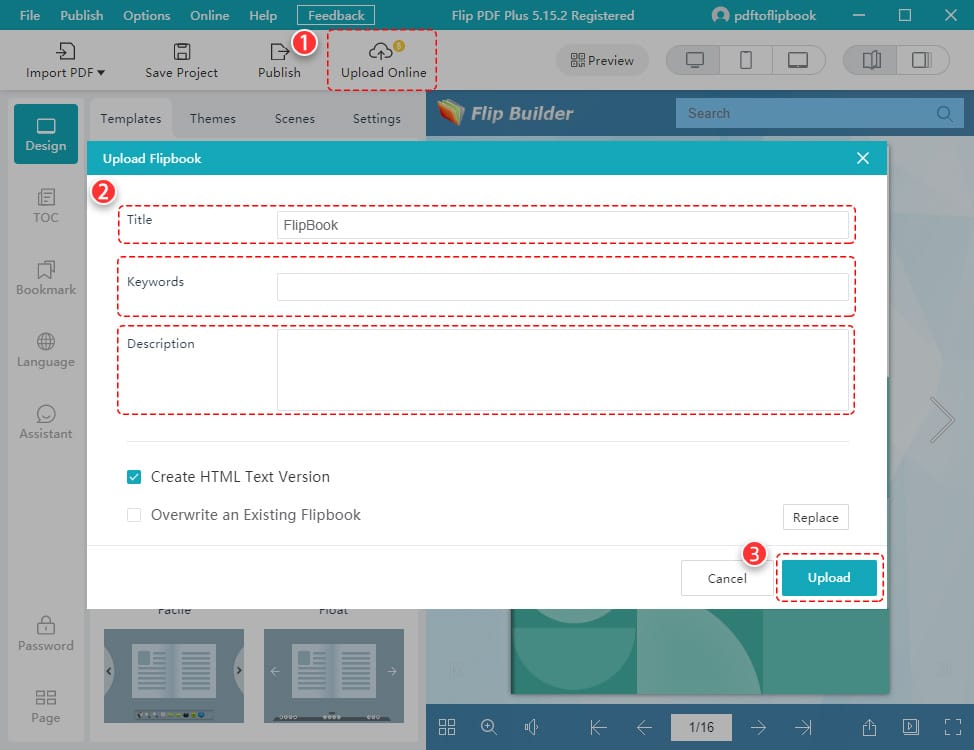
アカウントにログインしたら、をクリックします [オンラインでアップロード]。フリップブックのタイトル、キーワード、説明を追加できます。次に、[アップロード]をクリックします。

次に、本棚を作成します。 #
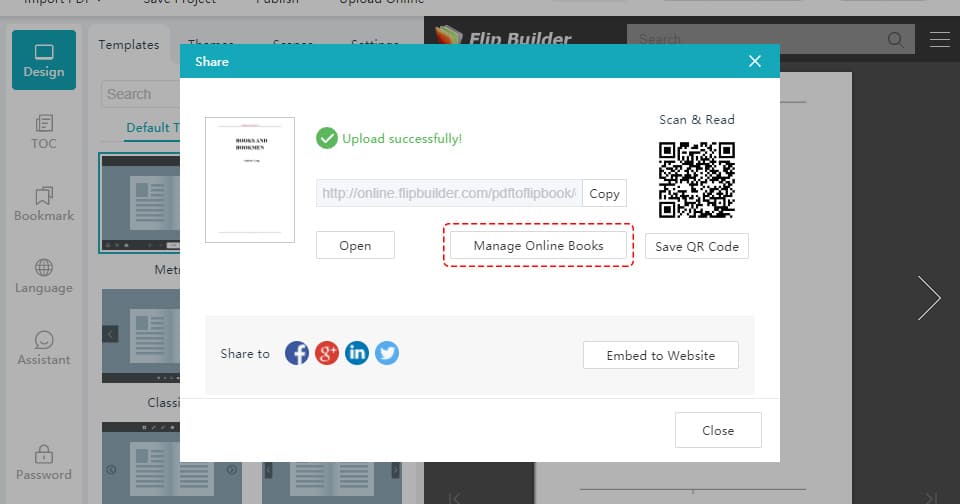
アップロードが完了すると、ポップアップウィンドウが表示されます。クリック [オンラインブックの管理].

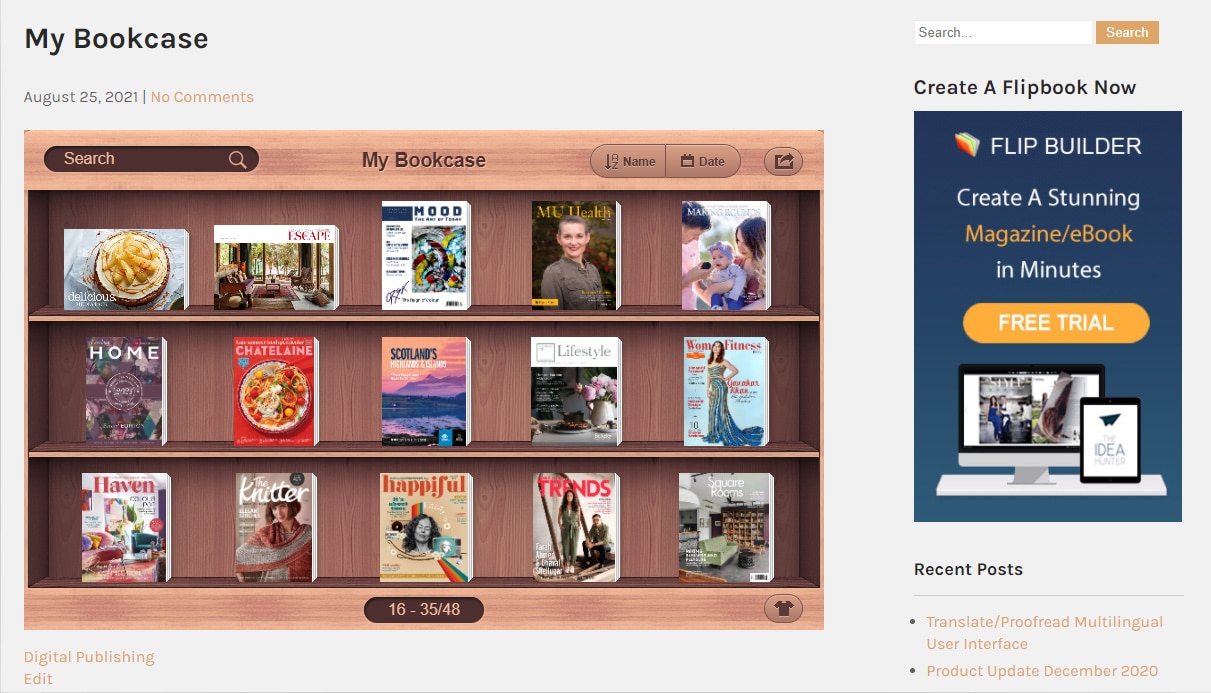
次に、Flipbuilderのホームページに自動的にジャンプします。クリック [私の本棚] そしてあなたはあなたの本棚を見ることができます。

第三に、あなたのウェブサイトにあなたの本棚を埋め込んでください。 #
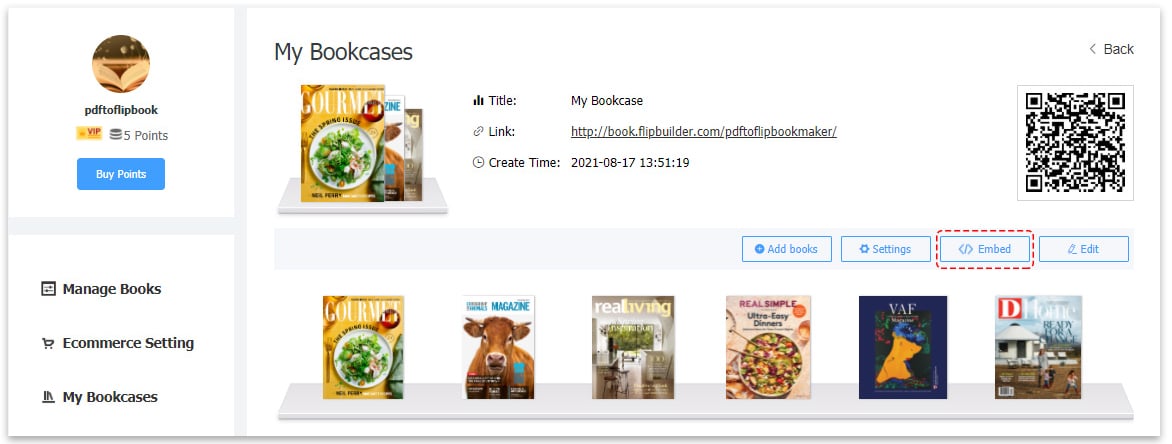
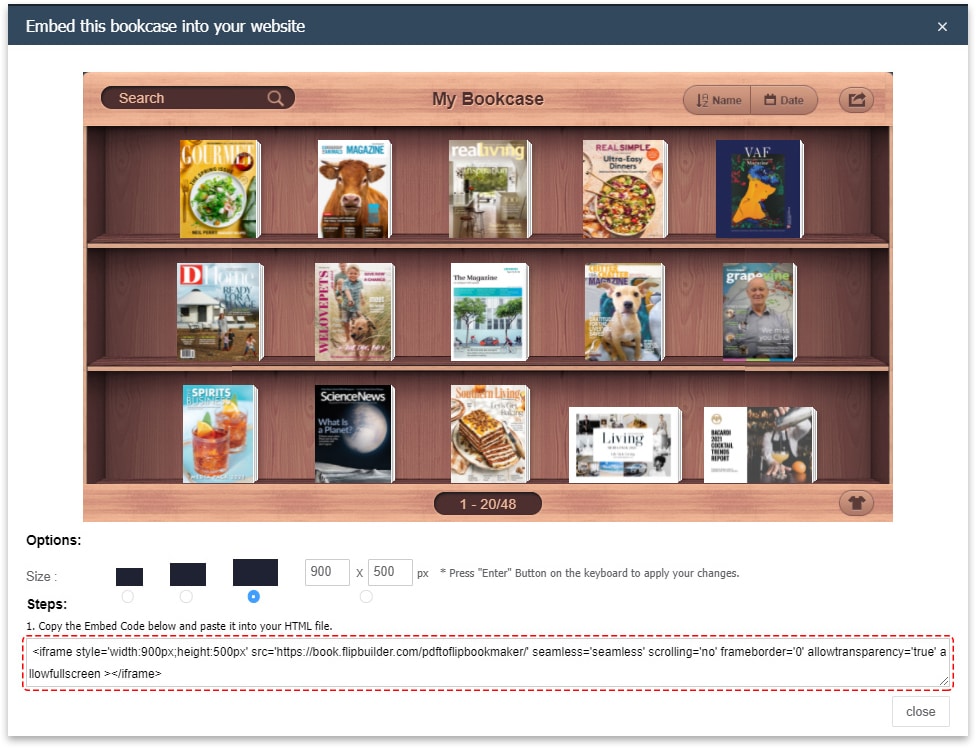
本棚を開く>選択 [埋め込み]


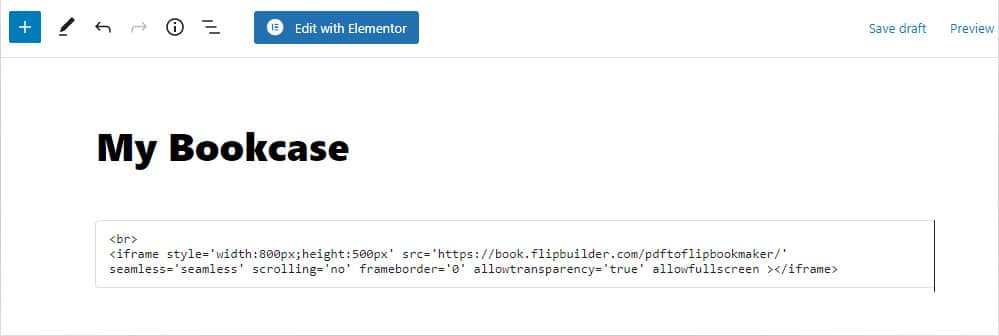
最後にそれをHTMLファイルに貼り付けます。 #

これで、本棚が正常に作成され、Webサイトに埋め込まれました。