Действие — это функция, которую можно добавить к элементу в флипбуке и активировать в определенное время, например при щелчке мыши или перемещении мыши. Когда читатель щелкает элемент или перемещает указатель мыши из определенной области, флипбук отреагирует заданным вами действием.
Добавляя действия, вы можете сделать свой флипбук более привлекательным и повысить удобство чтения, позволяя читателям более эффективно получать доступ к информации. Например, действие «Открыть ссылку» может быстро направить их на веб-страницу для получения более подробной информации.
Тайминги триггера #
Вы можете установить три момента срабатывания триггера:
Запуск при нажатии
Триггер при наведении курсора мыши
Триггер, когда мышь покидает
Несколько моментов срабатывания позволяют пользователям испытывать различные эффекты взаимодействия при просмотре флипбука, что может повысить интерес пользователей к флипбуку.
К одному и тому же элементу можно добавить несколько действий, а также установить несколько времен срабатывания. Время срабатывания может быть установлено разным для каждого действия в элементе.
Давайте посмотрим, как установить несколько таймингов триггера в элементе.
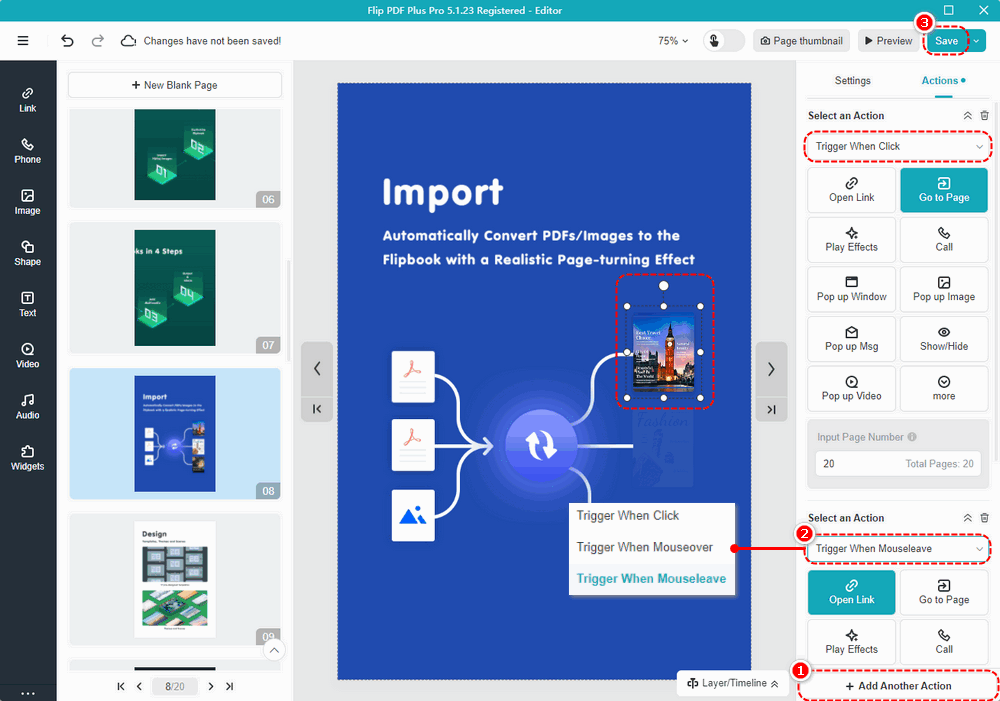
После добавления действия к элементу нажмите кнопку [+Добавить еще одно действие] чтобы добавить еще один -> выберите время срабатывания в раскрывающемся меню -> нажмите [Сохранять] на верхней панели инструментов.

Давайте распознаем три типа таймингов триггера и рассмотрим их эффект:
• Запуск при нажатии: Запуск действия при нажатии на элемент.

• Триггер при наведении курсора мыши: Запуск действия при наведении курсора мыши на элемент.

• Триггер при выходе из мыши: Запускает действие, когда мышь покидает элемент.

Действия #
Вам доступны 13 типов действий.
1. Открыть ссылку
Вставьте ссылку на элемент, который вы хотите связать. Читатели могут открыть ссылку, чтобы просмотреть дополнительную информацию о продукте, или перейти на другой соответствующий веб-сайт в заранее установленное время срабатывания, что может привлечь трафик на ваш веб-сайт.
2. Перейти на страницу
Введите номер страницы, на которую вы хотите связать элемент. «Перейти на страницу» может подсказать читателям, что следует прочитать дальше в вашем флипбуке, что может помочь читателям перейти на конкретную страницу для получения необходимой информации.
3. Воспроизведение эффектов
Примените к выбранному элементу различные анимационные эффекты, включая эффекты входа/внимания/выхода, что может сделать ваш элемент более динамичным и привлекательным для читателей.
4. Звонок
Добавьте свой номер телефона, чтобы читатели могли мгновенно связаться с вами, нажав на значок телефона, когда у них возникнут проблемы с вашими продуктами или содержимым флипбука.
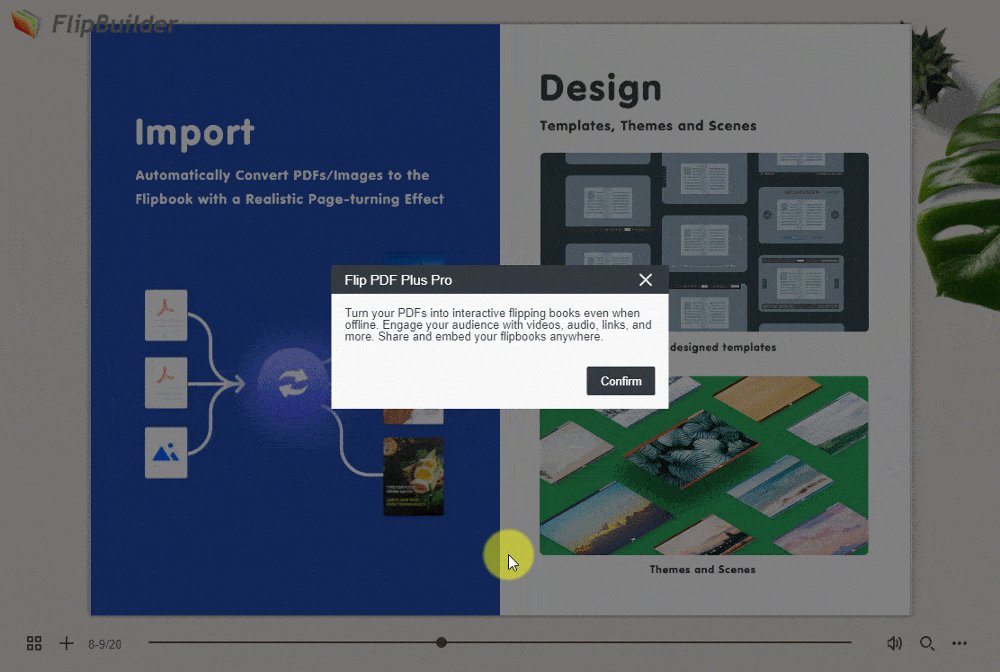
5. Всплывающее окно
Вы можете встроить ссылку в виде всплывающего окна, чтобы показать больше информации о вашем веб-сайте, что является эффективной маркетинговой стратегией.
6. Всплывающее изображение
Вы можете сделать серию изображений всплывающими на страницах вашей книги, чтобы дать вашим читателям более подробное представление.
7. Всплывающее сообщение
Добавьте сообщение в виде всплывающего окна, чтобы показать дополнительную информацию об элементе, например описание продукта и информацию о расширении, чтобы читатели могли лучше понять, что отображается в флипбуке.
8. Показать/Скрыть
Если вы хотите легко отображать или скрывать элемент по мере необходимости, вы можете сделать так, чтобы определенный элемент отображался/скрывался или переключался между ними.
9. Всплывающее видео
Вы можете встроить ссылку на видео в виде всплывающего окна для показа видео, например корпоративных новостей или видеороликов с описанием продуктов, чтобы повысить корпоративную узнаваемость и вовлеченность читателей.
10. Воспроизвести аудио
Щелкните элемент для воспроизведения звука, который можно применить к аудиокнигам или аудиопрезентациям, делая текст и значки слышимыми.
11. Запустите JS
Введите код JavaScript соответствующих команд, чтобы создать на веб-странице определенные эффекты при просмотре флипбука, например всплывающие окна, слайд-шоу и т. д.
12. Скачать файл
Сделайте файл доступным, чтобы при желании зрители могли получить доступ к дополнительной информации. Поддерживаемые форматы: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Для других форматов перед загрузкой сожмите их в .zip или .rar.)
13. Показать комментарий
Добавьте комментарий во всплывающем окне, чтобы отобразить ваши комментарии об элементе, например описание и характеристики продукта, чтобы помочь пользователям лучше понять, что отображается в флипбуке. Содержимое комментария автоматически появляется при наведении курсора мыши на элемент.
Добавить действие #
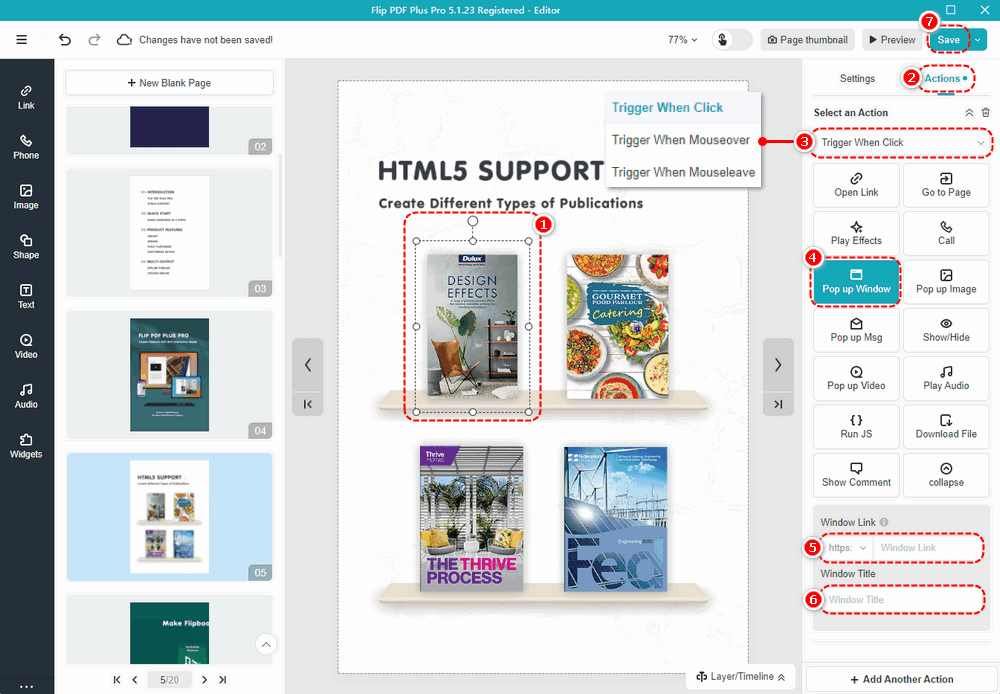
Вот пример добавления [Всплывающее окно] действие:
Прежде чем добавлять действия к элементам, вы можете установить время срабатывания при нажатии, наведении курсора мыши или отпускании мыши.
Щелкните элемент на холсте -> щелкните [Действия] на правой панели -> выберите время срабатывания -> [Всплывающее окно] -> вставьте ссылку в поле -> отредактируйте заголовок окна -> нажмите [Сохранять] на верхней панели инструментов.

Примечание. Только «Flip PDF Plus Pro» и «Flip PDF Plus Corporate» поставляются с мультимедийным редактором.