O acțiune este o caracteristică care poate fi adăugată unui element din flipbook, declanșată la un moment de declanșare, cum ar fi un clic sau o mișcare a mouse-ului. Când cititorul face clic pe un element sau mută mouse-ul dintr-o anumită zonă, flipbook-ul va răspunde într-o acțiune pe care ați setat-o.
Adăugând acțiuni, puteți face flipbook-ul dvs. mai captivant și puteți îmbunătăți experiența cititorului, permițând cititorilor să acceseze informații mai eficient. De exemplu, o acțiune „Deschidere link” îi poate direcționa rapid către o pagină web pentru mai multe detalii
Timpurile de declanșare #
Există trei timpi de declanșare pe care le puteți seta:
Declanșați când faceți clic
Declanșați când treceți mouse-ul
Declanșează când mouse-ul pleacă
Timpurile multiple de declanșare permit utilizatorilor să experimenteze diferite efecte de interacțiune atunci când navighează în flipbook, ceea ce poate stârni mai bine interesul utilizatorilor pentru flipbook.
La același element pot fi adăugate mai multe acțiuni și pot fi setate, de asemenea, timpii de declanșare multiple. Timpurile de declanșare pot fi setate ca diferite în fiecare acțiune dintr-un element.
Să vedem cum să setăm mai multe timpi de declanșare într-un element.
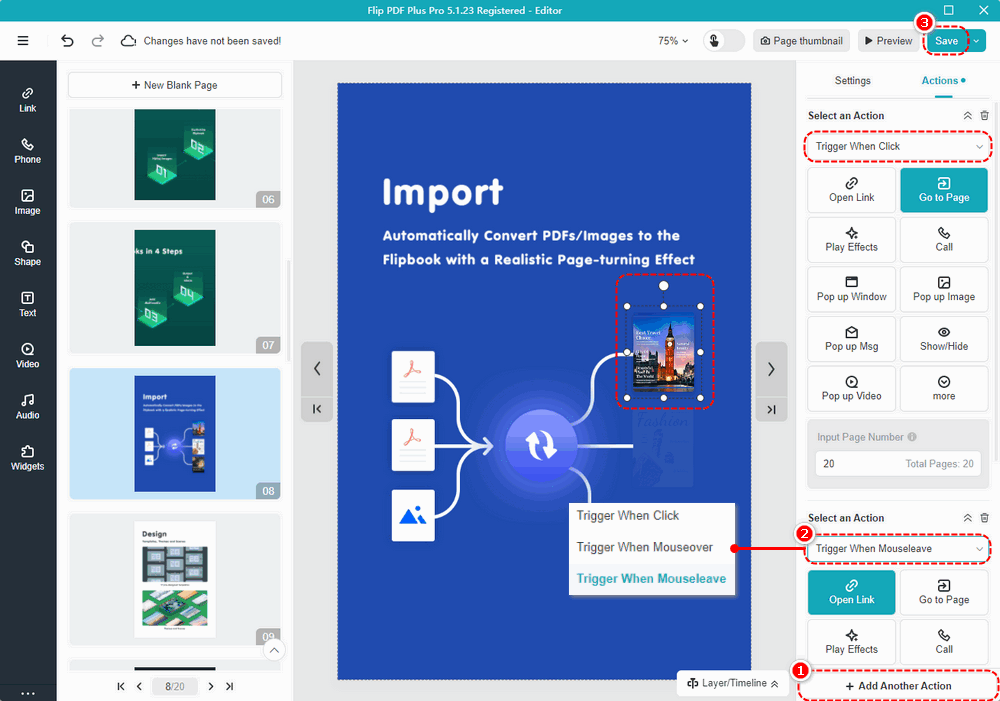
După ce adăugați o acțiune la element, faceți clic [+Adăugați o altă acțiune] pentru a adăuga altul -> selectați un timp de declanșare în meniul derulant -> faceți clic [Salva] pe bara de instrumente de sus.

Să recunoaștem cele trei tipuri de timpi de declanșare și să le vedem efectul:
• Declanșează la clic: Declanșați o acțiune când faceți clic pe element.

• Declanșare când trece mouse-ul: Declanșează o acțiune când trece mouse-ul peste element.

• Declanșare când mouse-ul pleacă: Declanșează o acțiune când mouse-ul părăsește elementul.

Acțiuni #
Există 13 tipuri de acțiuni disponibile pentru dvs.
1. Deschideți Link
Lipiți un link la elementul pe care doriți să îl conectați. Cititorii pot deschide linkul pentru a vedea mai multe informații despre produse sau pot accesa un alt site web asociat în timpul de declanșare prestabilit, care poate genera trafic către site-ul dvs.
2. Accesați Pagina
Introduceți numărul paginii la care doriți să se conecteze elementul. „Accesați pagina” îi poate ghida pe cititori cu privire la ceea ce ar trebui citit în continuare în flipbook, ceea ce îi poate ajuta pe cititori să sară la pagina specifică pentru a obține informațiile necesare.
3. Efecte de redare
Aplicați diferite efecte de animație, inclusiv efecte de intrare/atenție/ieșire, elementului selectat, ceea ce vă poate face elementul mai dinamic și mai captivant pentru cititorii dvs.
4. Sună
Adăugați numărul dvs. de telefon, astfel încât cititorii să vă poată contacta instantaneu atingând pictograma telefonului atunci când au probleme cu produsele sau conținutul flipbook-ului.
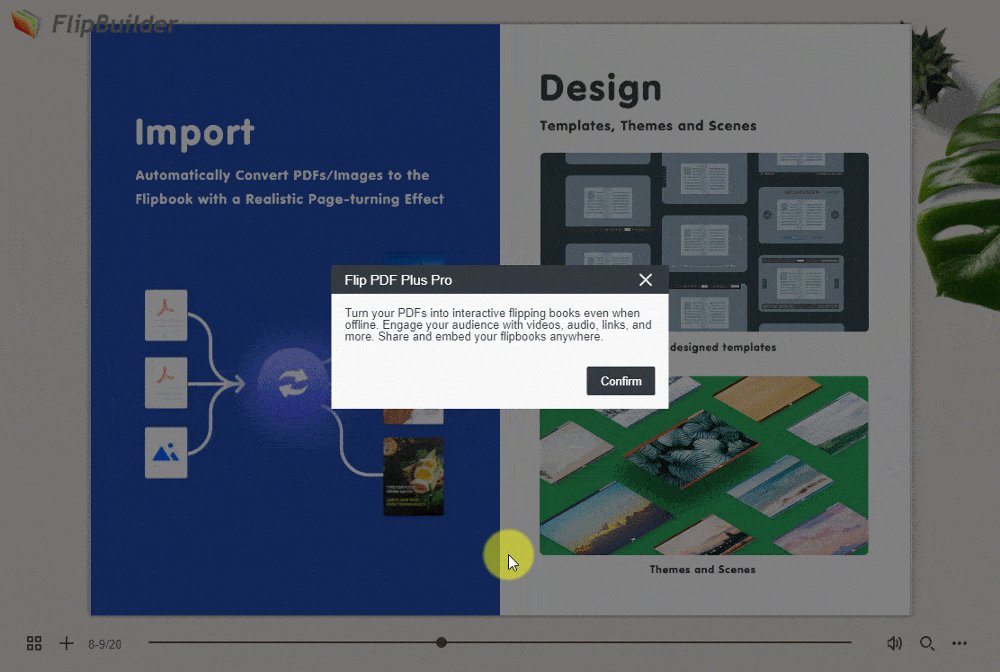
5. Fereastra pop-up
Puteți încorpora un link ca o fereastră pop-up pentru a afișa mai multe informații despre site-ul dvs., ceea ce reprezintă o strategie de marketing eficientă.
6. Pop-up Image
Puteți face o serie de imagini să apară pe paginile cărții dvs. pentru a oferi cititorilor o introducere mai detaliată.
7. Mesaj pop-up
Adăugați un mesaj ca fereastră pop-up pentru a afișa mai multe informații despre element, cum ar fi descrierea produsului și informații despre extindere, pentru a face cititorii să înțeleagă mai bine ce este afișat în flipbook.
8. Afișați/Ascundeți
Dacă doriți să afișați sau să ascundeți cu ușurință elementul după cum este necesar, puteți face ca un anumit element să arate/ascunde sau să comutați între ele.
9. Pop-up Video
Puteți încorpora un link video ca o fereastră pop-up pentru a afișa un videoclip, cum ar fi știri corporative și videoclipuri cu detalii despre produse, pentru a îmbunătăți recunoașterea corporativă și implicarea cititorilor.
10. Redați audio
Faceți clic pe elementul pentru a reda audio poate fi aplicat cărților audio sau prezentărilor audio, făcând audibile textul și pictogramele.
11. Rulați JS
Introduceți codul JavaScript al comenzilor corespunzătoare pentru a genera efecte specifice pe pagina web atunci când vizualizați flipbook-ul, cum ar fi ferestre pop-up, prezentare de diapozitive etc.
12. Descărcați fișierul
Faceți fișierul disponibil pentru a permite spectatorilor accesul la informații suplimentare, dacă doriți. Formatele suportate: pdf, doc, docx, ppt, pptx, mp3, mp4, png, jpg, jpeg, gif, svg, tif, csv, webp, rar, zip. (Pentru alte formate, vă rugăm să comprimați în .zip sau .rar înainte de a încărca.)
13. Afișați comentariul
Adăugați un comentariu ca fereastră pop-up pentru a afișa comentariile despre element, cum ar fi descrierea și specificațiile produsului, pentru a ajuta utilizatorii să înțeleagă mai bine ce este afișat în flipbook. Conținutul comentariului apare automat când mouse-ul trece peste element.
Adăugați o acțiune #
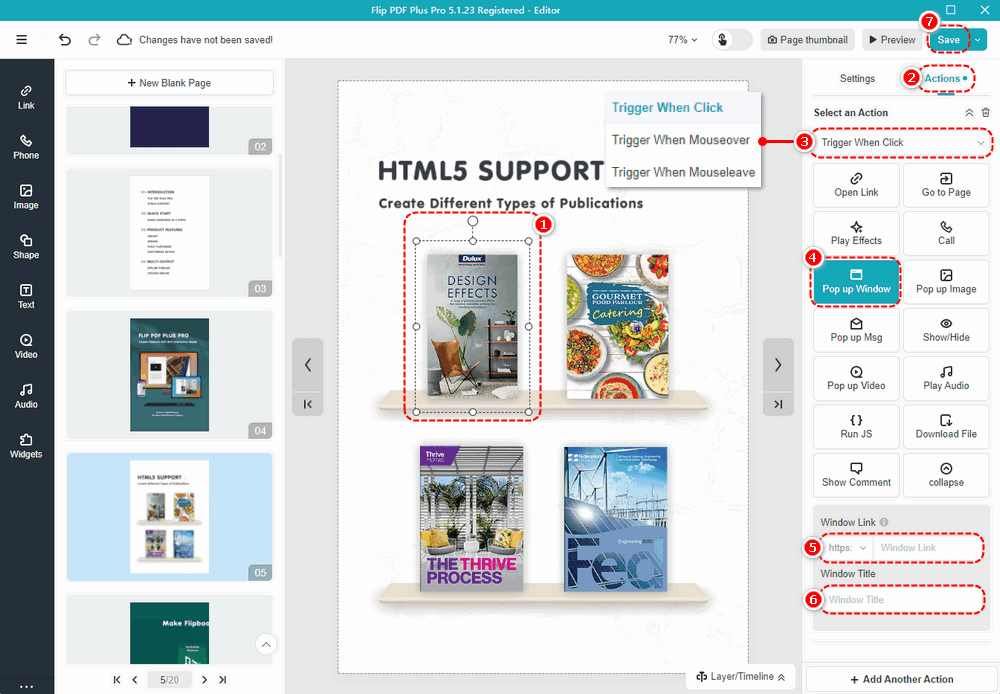
Iată un exemplu de adăugare [Fereastra pop-up] acțiune:
Înainte de a adăuga acțiuni la elemente, puteți seta timpul de declanșare pentru a se declanșa atunci când faceți clic / trece cu mouse-ul / părăsi mouse-ul.
Faceți clic pe un element de pe pânză -> faceți clic [Acțiuni] pe panoul din dreapta -> selectați un timp de declanșare -> [Fereastra pop-up] -> lipiți un link în casetă -> editați titlul ferestrei -> faceți clic [Salva] în bara de instrumente de sus.

Notă: Doar „Flip PDF Plus Pro” și „Flip PDF Plus Corporate” vin cu un editor multimedia.